浅谈一下javaScript中的真假值以及相等设置符
时间:2024/5/16作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是浅谈一下javaScript中的真假值以及相等操作符。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
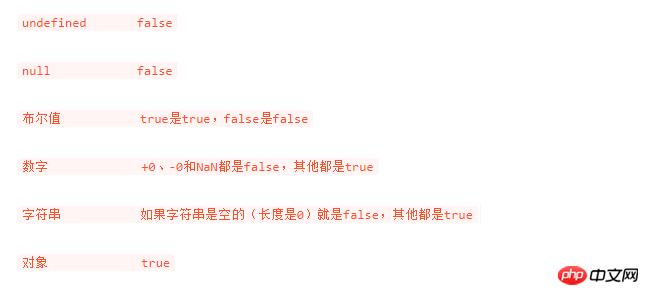
真值和假值

相等操作符(==和===)
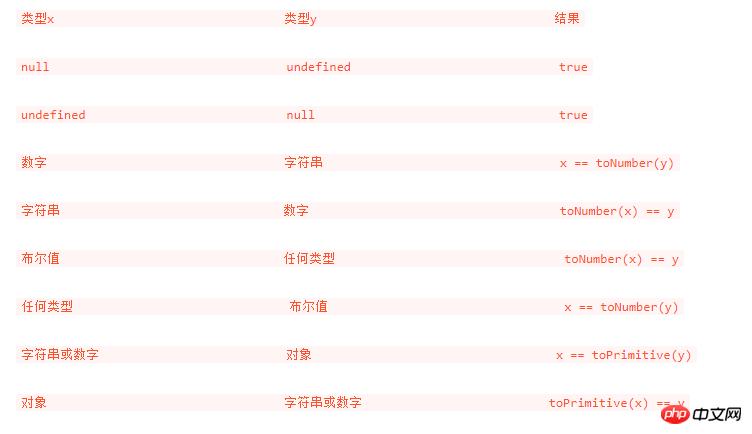
下面分析一下不同类型的值用相等操作符(==)比较后的结果

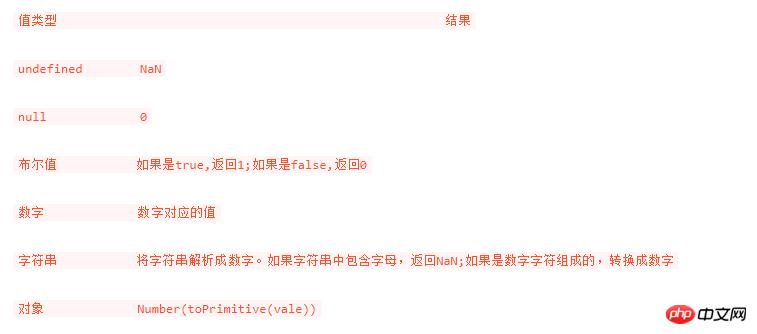
toNumber 对不同 类型返回的结果如下:

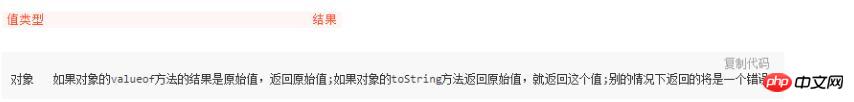
toPrimitive 对不同类型返回的结果如下:

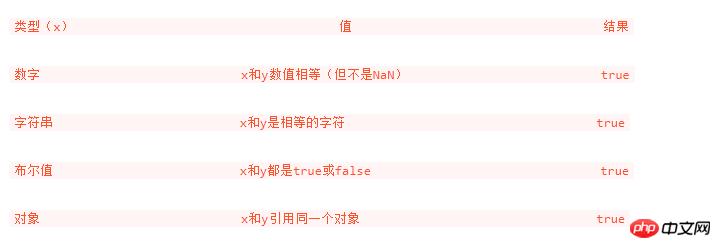
===操作符。如果比较的两个值的类型相同,结果就如下;如果比较的两个值类型不同,返回的就是false

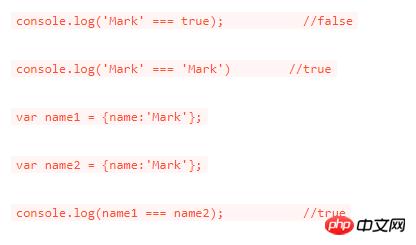
下面的例子会让你深入骨髓的理解(夸张夸张)

以上就是浅谈一下javaScript中的真假值以及相等操作符的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:浅谈一下javaScript中的真假值以及相等设置符