如何处理frameset 在 Google Chrome 中无法隐藏左边栏的问题?
时间:2024/5/14作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是介绍解决frameset 在 Google Chrome 中无法隐藏左边栏问题的方法 。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
使用Frameset 框架,发现在IE下,
<frameset name="mainDefine" cols="200,10,*" frameborder="NO" border="0" framespacing="0" rows="*"> <frame name="LeftFrame" noresize scrolling="auto" src="<%= PageTitle %>" > <frame name="middleFrame" scrolling="NO" noresize src="switchBar.html"> <frame name="mainFrame" id ="mainFrame" scrolling="auto" noresize src="AddTabs.aspx"> </frameset>switchBar.html 页面中,可以使用js 控制左边栏的显示、隐藏
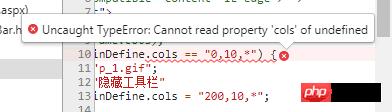
function oa_tool() { if (window.parent.mainDefine.cols == "0,10,*") { frameshow.src = "p_1.gif"; oa_tree.title = "隐藏工具栏" window.parent.mainDefine.cols = "200,10,*"; } else { frameshow.src = "p_2.gif"; oa_tree.title = "显示工具栏" window.parent.mainDefine.cols = "0,10,*"; } }<p id="oa_tree" onclick="oa_tool();" title="隐藏工具栏"><br> <img id="frameshow" src="p_1.gif"> </p>但是在 Google Chrome 中,会报错情况 :

无法读取cols属性。
解决方案:
<frameset id="mainDefine" name="mainDefine" cols="200,10,*" frameborder="NO" border="0" framespacing="0" rows="*"> <frame name="LeftFrame" noresize scrolling="auto" src="<%= PageTitle %>" > <frame name="middleFrame" scrolling="NO" noresize src="switchBar.html"> <frame name="mainFrame" id ="mainFrame" scrolling="auto" noresize src="AddTabs.aspx"> </frameset>Frameset 添加ID,在JS中 使用 document.getElementById 来获取ID 的 cols
if (parent.document.getElementById('mainDefine').cols == "0,10,*") { frameshow.src = "p_1.gif"; oa_tree.title = "隐藏工具栏" parent.document.getElementById('mainDefine').cols = "200,10,*"; } else { frameshow.src = "p_2.gif"; oa_tree.title = "显示工具栏" parent.document.getElementById('mainDefine').cols = "0,10,*"; }以上就是如何解决frameset 在 Google Chrome 中无法隐藏左边栏的问题?的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:如何处理frameset 在 Google Chrome 中无法隐藏左边栏的问题?