quokka 如何用? VSCode 插件Quokka.js用法(图)
时间:2024/5/13作者:未知来源:争怎路由网人气:7
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。quokka是什么? 怎么用?本文重点向前端开发者介绍quokka的含义?以及quokka具体怎么使用。
什么是quokka?
Quokka 是一个调试工具,可以为您正在编写的代码提供实时反馈。它能够预览变量的函数和计算值结果。该扩展易于配置,对于使用 JSX 或 TypeScript 的项目可直接使用。项目地址:https://quokkajs.com/Quokka.js 是一个用于 JavaScript 和 TypeScript 的实时运行代码平台。 这意味着它会在你输入后立即运行您的代码,并在您的代码编辑器中显示各种执行结果。 建议你亲自尝试一下。
quokka 怎么用?
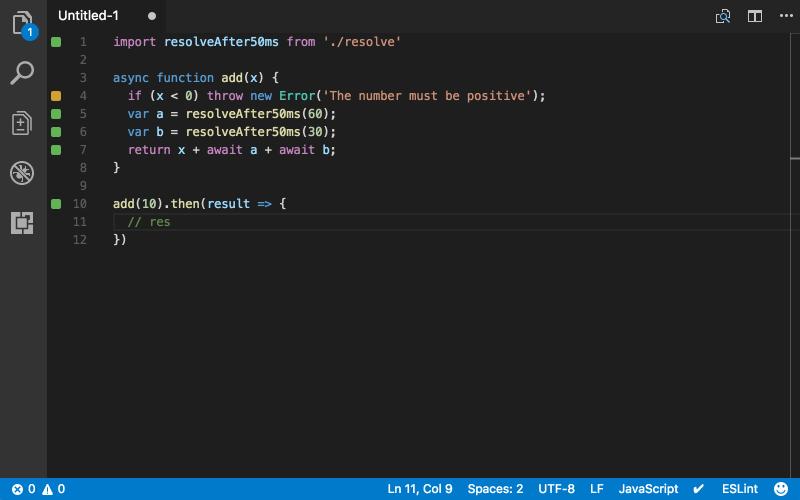
VSCode安装此Quokka.js扩展后,可以按 Ctrl/Cmd(?) + Shift + P 显示编辑器的命令选项面板,然后键入 Quokka 以查看可用命令的列表。 选择并运行 “新建JavaScript文件” 命令。您也可以按(? + K + J)直接打开文件。 您在此文件中键入的任何内容都会立即执行。

以上为Quokka.js 演示动图
类似的扩展 –
Code Runner – 支持多种语言,如C,C ++,Java,JavaScript,PHP,Python,Perl,Perl 6等。
Runner
附:
有同学问:
我的vscode安装完quokka·Js之后为什么js文件里没有自动显示变量结果呢,是不是需要配置文件,还是怎样?热心网友回答:
Ctrl + k j 会临时打开一个新js文件,然后把代复制到里面就能看到了以上就是quokka 怎么用? VSCode 插件Quokka.js用法(图)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:quokka 怎样用? VSCode 插件Quokka.js用法(图)