web接口前置的优化性能讲解
时间:2024/5/13作者:未知来源:争怎路由网人气:5
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是关于web接口前置的性能优化讲解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
上个Q做了一波web性能优化,积累了一点点经验 记录分享一下。
先分享一个比较常用的接口前置 的优化方案吧
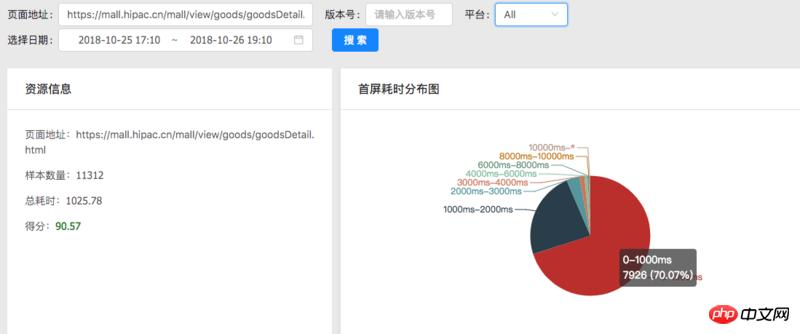
优化前首屏秒开大约在40%左右 首屏秒开大约提高了25%
先发一张优化成果图

前置原因
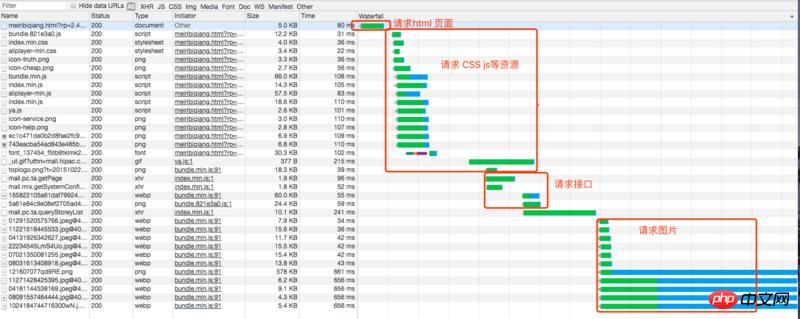
对于前后端分离的页面来说,一般的加载方式都是如下:请求html页面 -> 浏览器解析html -> 请求css js -> js执行请求api接口 -> js根据数据组装页面 -> 请求图片 -> 展示首屏
我们可以看下图:

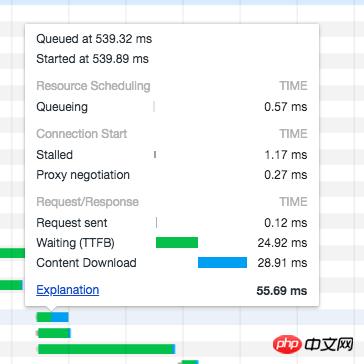
接口请求是在页面加载了 540ms左右的时候发出的 接口数据返回之后再渲染页面 加载图片 整个过程都是串行的 这样整个页面的首屏时间就比较长了。 如果我们能在html页面加载完就立即请求首屏数据 然后再请求css js等资源的话 将接口请求与 css js资源请求并行的话 首屏时间就能节省 至少1个请求的耗时。
具体实践
使用发布 订阅模式1: 首先需要实现一个mini的ajax方法 建议直接使用XMLHttpRequest封装
// 这里我们是写了一个单独的js库 包含js请求 和 发布订阅的一些东西 然后打包的时候 通过模板打到 //<script> </script> 标签内 位置在header 最顶部
2: 在html head的里使用 <script> // 这里调接口 </script> 的方式 加载首屏数据 位置仅在ajax库下面 这里不建议使用标签 因为标签的话 还需要发http请求 js文件 然后执行 才能请求数据 。
var prefetchSuccessful = true; try { if( window.ytMessager && window.YtPreRequest){ var params = { itemId: YtPreRequest.getQueryString('itemId') }; YtPreRequest.request( { url: '{{ reqConfig }}1.0.2/mall.item.detail.pc/', data: params, success: function (json) { ytMessager.send('mall.item.detail.pc',json); }, error: function () { prefetchSuccessful = false; ytMessager.send('mall.item.detail.pc.error'); } }) }else{ prefetchSuccessful = false; } }catch (e){ prefetchSuccessful = false; }3: 业务代码中使用前置接口数据 这时候会出现2种情况
第一种: 首屏接口已经请求成功了, 业务js代码未加载好。 第二种: 业务js代码已经加载好了,但是 首屏接口数据还没请求成功。 为了兼容第二种情况 我们使用发布订阅模式的写法。 业务js 先判断全局是否有首屏数据 有就直接拿过来渲染页面 ,如果没有则监听一个首屏接口事件, 首屏接口请求成功后会写入一个全局的首屏数据并且触发事件,业务代码被触发后则拿返回的数据渲染页面。
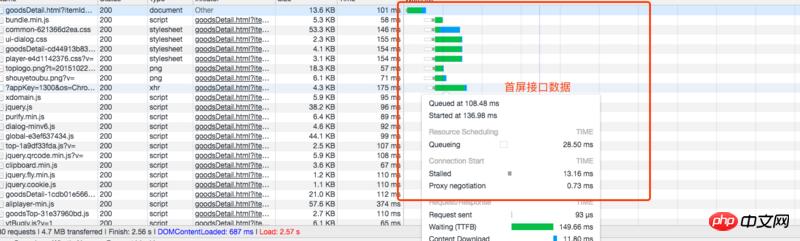
/** ** 如果已经请求好了数据 直接渲染 否则监听事件回调中渲染 */ if(window.ytMessager && prefetchSuccessful){ ytMessager.on('mall.item.detail.pc',(json)=>{ this.renderData(json); // 渲染页面 },true); ytMessager.on('mall.item.detail.pc.error',()=>{ this.getPageData(); // 异常补救 },true) }else{ this.getPageData(); // 异常补救 }优化后

接口在页面加载100多ms的时候就发出请求了。在业务代码执行之前 数据就已经有了
以上就是web接口前置的性能优化讲解的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:web接口前置的优化性能讲解