javascript如何完成不重载页面的前提下创建一条历史纪录(代码)
时间:2024/5/13作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是关于javascript如何实现不重载页面的前提下创建一条历史纪录(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
背景
最近在上班过程中,遇到了这么一个需求,在多页面应用中,需要在几个页面上共用同一个数据来源,且切换页面不刷新页面数据,并能实现历史记录的后退功能;因前期只考虑在一个页面内实现多个页面的效果,并未考虑到历史记录堆栈中的处理,导致页面会一次性推出入口,以下为总结的几种解决方法。
hash
在URL中,#我们称为位置标识符,代表网页的一个位置,在我们刚开始接触到a标签的时候,我们很多人都有操作过锚点跳转,主要就是通过在 href 中设置想要跳到的位置的id值,在这个过程中,页面是没有刷新的,但历史记录却新增了一条;我们利用window.location.hash可以取得当前页面的hash值,同时也可以也可以通过其写入新的hash值,并通过监听hashchange事件,来检测hash值是否发生了改变。当我们再点开弹框式的遮罩页面的时候,可以手动的去修改location.hash的值,这样点击window.history.back(),就可以实现历史记录回退;
例子
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ background: #ccc; } .colorBlock { border: 10px solid #fff; height: 40vh; width: 40vh; margin: 20vh auto 10vh; color: #ffffff; font-size: 40px; line-height: 40vh; text-align: center; } .colorBlue{ border: 10px solid #fff; height: 40vh; width: 40vh; margin: 20vh auto 10vh; color: #ffffff; font-size: 40px; line-height: 40vh; text-align: center; background: cornflowerblue; } .colorgray{ border: 10px solid #fff; height: 40vh; width: 40vh; margin: 20vh auto 10vh; color: #ffffff; font-size: 40px; line-height: 40vh; text-align: center; background: lightcoral; } .colorgreen{ border: 10px solid #fff; height: 40vh; width: 40vh; margin: 20vh auto 10vh; color: #ffffff; font-size: 40px; line-height: 40vh; text-align: center; background: greenyellow; } .btnBlock{ text-align: center; } .btn{ border: 5px solid #ffffff; font-size: 24px; line-height: 50px; width: 40vh; } </style> </head> <body> <div id="content"> 加载中.... </div> <div> <button>change-url</button> </div> <script> ( function () { var a=0; setInterval(function () { a++; document.getElementById("content").innerText=a; },1000) } )() window.addEventListener("hashchange",function (e) { var now=location.hash && location.hash.substring(1); switch (now){ case "blue": document.getElementById("content").setAttribute("class","colorBlue"); break; case "gray": document.getElementById("content").setAttribute("class","colorgray"); break; case "green": document.getElementById("content").setAttribute("class","colorgreen"); break; } },false); document.getElementsByClassName("btn")[0].addEventListener("click",function () { var now=location.hash && location.hash.substring(1); if(now=="blue"){ location.hash="gray" document.getElementById("content").setAttribute("class","colorgray"); }else if(now=="gray"){ location.hash="green" document.getElementById("content").setAttribute("class","colorgreen"); }else if(now=="green"){ location.hash="blue" document.getElementById("content").setAttribute("class","colorBlue"); } },false); </script> </body> </html>在浏览器中打开该页面,并在路由上加上#blue,如下:

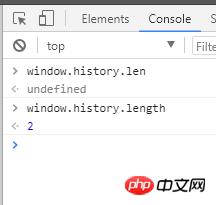
可看到如下页面,初始条件下,页面的显示加载中...,而后定时器触发更新,显示递增的数字,此时我们可以在控制台中打印出对应的history.length,其值为2:


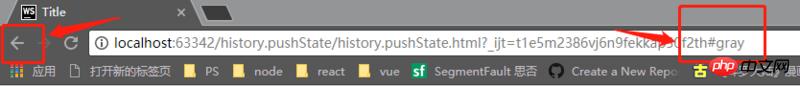
接下来,我们通过点击change-url 按钮,去实现修改hash值,我们可以看到,对应的路径发生了改变,#blue变为#g'ra,背景颜色也对应的更改,但此时递增的数字没有被刷新,说明我们的页面并没有经过刷新重载的过程。


重新在控制台输入window.history.length可以看到,其值已经变为3,点击浏览器后退箭头,页面背景改为之前的蓝色背景,到这里,我们就实现我们想要的功能;

history.pushState
除了上面讲到的方法外,通过html5新增的history.pushState也可以实现同样的效果;
history.pushState和history.replaceState同是html5新增的api,都可以实现改变状态栏的url而不刷新页面,但两者的区别是,replaceState是替换当前地址为指定的url,而pushState则是创建一条新的历史纪录。执行history.back()和history.forward()后会触发window.onpopstate事件。API
history.pushState(state,title,url)
state:对象,可以存放一些数据表示当前的状态。当浏览器执行前进或在后退的时候,会触发onpopState事件,state将会是event对象的属性对象,可以通过event.state访问;需要注意的是,statez中的属性值不能为对象。url为将要替换的地址;如果是puhState则会添加一条历史记录;例子
我们同样可以用上面的例子来测试,只不过,我们需要监听的是popstate事件,新建历史记录,将当前信息保存到history.state中,
history.pushState && window.addEventListener("popstate",function(e){}) history.pushState && history.pushState(state,title,url)总结
以上介绍的两种方法,都可以实现页面不跳转的前提下,修改url 并新增一条新的历史记录,可以通过浏览器的默认行文执行前进后退操作,但需要注意的是,两者监听的触发修改后的响应事件不同,且修改url的方式也不一样。
以上就是javascript如何实现不重载页面的前提下创建一条历史纪录(代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:javascript如何完成不重载页面的前提下创建一条历史纪录(代码)