js如何进行表单的容易密码验证?(代码示例)
时间:2024/5/11作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是介绍js进行表单密码的简单验证?(代码示例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
首先我们要了解一下如何实现密码的安全输入?
许多网站现在都需要注册,这意味着需要为用户分配用户名和密码。以下是一些简单的步骤,可以使流程更加安全。
使用“password”输入类型
使用<input type =“password”>代替<input type =“text”>,因为这样可以让浏览器(和用户)知道需要保护该字段的内容。
键入时屏幕上不会显示密码,大多数浏览器也不会像其他表单元素那样“记住”在密码字段中输入的值。
在某些情况下,例如在移动设备上,显示密码可以提高可用性而不会影响安全性。毕竟,只有浏览器显示被混淆而不是数据传输。
确认密码输入
由于密码输入类型模糊了键入的文本,因此您应该让用户确认他们没有犯错。最简单的方法是输入两次密码,然后检查它们是否相同。
另一种方法是显示他们作为“确认页面”的一部分输入的内容。这里的问题是您在浏览器,浏览器缓存,代理等中显示密码。为了安全起见,密码绝不应以HTML格式显示或通过电子邮件发送。
强制执行“强大”密码(复杂的密码)
如果您担心安全性,您应该对有效密码的构成有一些政策。一些常见的限制是:
1、至少n个字符;
2、大写和小写字符的组合;
3、一个或多个数字;
4、与其他用户数据无关(名称,地址,用户名,......);
现在留下最后一个要求,因为它需要一个服务器端脚本,让我们看看使用客户端HTML和JavaScript的可能性。
服务器安全
虽然拥有复杂的密码是一个很好的第一步,但需要在服务器上采取其他措施来备份,以防止暴力攻击。一种流行的方法是安装Fail2Ban来监视日志文件并锁定重复的错误。当然,仅当你的登录系统报告登录尝试失败到系统日志文件时才有效。否则您的应用程序需要提供此功能。
密码需要加密存储在数据库或其他地方,任何备份也应加密。
下面我们来使用js实现一个简单的表单验证的操作
下面的表单有三个输入字段:username,pwd1和pwd2。提交表单时,checkForm脚本会解析输入值并返回true或false。如果返回false值,则表单提交将被取消。
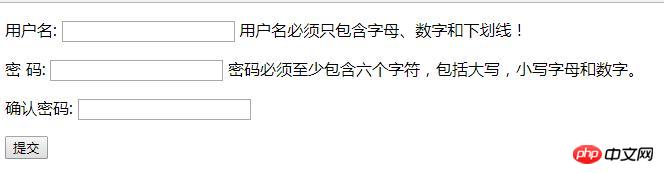
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript"> function checkForm(form) { if(form.username.value == "") { alert("错误:用户名不能为空!"); form.username.focus(); return false; } re = /^\w+$/; if(!re.test(form.username.value)) { alert("错误:用户名必须只包含字母、数字和下划线!"); form.username.focus(); return false; } if(form.pwd1.value != "" && form.pwd1.value == form.pwd2.value) { if(form.pwd1.value.length < 6) { alert("错误:密码必须至少包含六个字符!"); form.pwd1.focus(); return false; } if(form.pwd1.value == form.username.value) { alert("错误:密码必须与用户名不同!"); form.pwd1.focus(); return false; } re = /[0-9]/; if(!re.test(form.pwd1.value)) { alert("错误:密码必须包含至少一个数字(0至9)!"); form.pwd1.focus(); return false; } re = /[a-z]/; if(!re.test(form.pwd1.value)) { alert("错误:密码必须包含至少一个小写字母(a-z)!"); form.pwd1.focus(); return false; } re = /[A-Z]/; if(!re.test(form.pwd1.value)) { alert("错误:密码必须包含至少一个大写字母(A-Z)!"); form.pwd1.focus(); return false; } } else { alert("错误:请检查并确认您输入的密码是否一致!"); form.pwd1.focus(); return false; } alert("You entered a valid password: " + form.pwd1.value); return true; } </script> </head> <body> <form onsubmit="return checkForm(this);"> <p>用户名: <input type="text" name="username"></p> <p>密 码: <input type="password" name="pwd1"></p> <p>确认密码: <input type="password" name="pwd2"></p> <p><input type="submit"></p> </form> </body> </html>效果图:

当我们输入的两次密码不一致时,会报错:

请记住,由于JavaScript并非在所有浏览器中都可用, 因此在将数据记录到数据库或其他地方之前,还应使用服务器端脚本来验证所有数据。
总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上就是js如何进行表单的简单密码验证?(代码示例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:js如何进行表单的容易密码验证?(代码示例)