html表单标签是什么?html中的form标签使用方法
时间:2024/5/11作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。在html中,很多人都会遇到表单,但是也有很多人不知道html表单标签是什么?现在很多网站都会用到表单,特别是一些医疗网站,可以收集一些用户的信息,那么,接下来,我们就来讲述一下html中的form标签使用方法。
一:html表单标签是什么
创建一个表单其实和表格差不多,一般情况下,表格的行和列都是可以放在<table>,而创建的表单是放在<form>之前的。目前,表单是拥有新的表单不同类型的输入,其实也是更多的去控制和进行验证,用户可以在选框和下单框进行输入信息。
语法:<form><input/></form>
其中Input有很多类型,都是可以满足用户的使用的需求,例如:
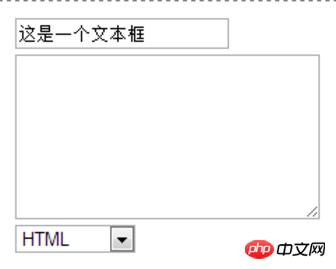
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>表单form标签</title> </head> <body> <form> <input type="text" value="这是一个文本框"/><br/> <textarea></textarea><br/> <select> <option>HTML</option> <option>CSS</option> <option>JavaScript</option> </select> </form> </body> </html>显示效果如下:

二:html中的form标签使用方法
在表单中,表单标签有好几个属性,其中就包括了action、method、enctype和target,但是在实际操作中,我们很多使用这些,因为这些使用都不是广泛。
1.表单名称name
很多程序员在制作网站的时候,可能与遇到一个页面上 有两个或者三个表单,为了我们区分这些表单,我们可以使用表单名称name来命名进行命名表单,前面命名的名字不能出现空格等一些特殊符号,表单的命名也是也便于程序员修改,也防止用户提交表单出现混乱。
表单名称name语法:
<form name="php1"> …… </form>
其中php1就是表单的命名。
2.action
在表单中,我们使用action来进行表单的提交,可以提交到地址中进行处理。【推荐阅读:提交表单:js中form表单是如何提交的】
action语法:
<form action="表单的处理程序"> …… </form>
表单处理的程序是根据用户提交的地址,这个程序也是用于对表单的信息的搜集,提交的地址可以是相对的,也可以是绝对的,也可以是其他形式的地址。
3.传送method方法
method是告诉浏览器指定将表单中,使用哪一个提交方式,method的取值有两种,一种是get,另外一种就是post。get的默认值是数据传送到指定链接,然后这个url是送到程序上进行处理。get属性值是被包含在主体中,然后再去送到程序上进行处理。
4.target的目标显示方法
表单中的target和a标签属性一样,都是表示在指定窗口中打开,然而target的默认值_self和新窗口打开,其他两种用的都是很少的。
以上就是对html表单标签是什么?html中的form标签使用方法的全部介绍,如果你想了解更多有关JavaScript教程,请关注php中文网。
以上就是html表单标签是什么?html中的form标签使用方法的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:html表单标签是啥?html中的form标签运用办法