jQuery之深入学习Animate(二)
时间:2024/5/10作者:未知来源:争怎路由网人气:10
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是jQuery之深入学习Animate(二),接着之前的文章【jQuery之深入学习Animate(一)】让大家了解jQuery中animate的用法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
Step
Type: Function( Number now, Tween tween )
每个动画元素的每个动画属性将调用的函数。这个函数为修改Tween 对象提供了一个机会来改变设置中得属性值。这个是如此的模糊,让我们看下实例吧!
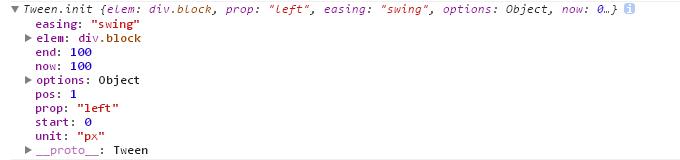
var k=0; $( ".block:first" ).animate( { left: 100,top:200 }, { duration: 1000, step: function( now, fx ){ k++; if(k==1) console.log(fx); } );你能想象输出结果吗?

让我们来看下jQuery源码吧:
jQuery.fx = Tween.prototype.init; ... function Tween( elem, options, prop, end, easing ) { return new Tween.prototype.init( elem, options, prop, end, easing ); } jQuery.Tween = Tween; Tween.prototype = { constructor: Tween, init: function( elem, options, prop, end, easing, unit ) { this.elem = elem; this.prop = prop; this.easing = easing关键词:jQuery之深入学习Animate(二)