jQuery中的each()方法有什么作用
时间:2024/4/27作者:未知来源:争怎路由网人气:7
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。jQuery中each()方法的主要作用是循环遍历不同的数据,我们可以通过它来循环来自相同选择器中的多个DOM对象
今天将和大家介绍的是我们jQuery中的each()函数的用法,它可以允许我们循环遍历不同的数据,比如数组或者对象。jQuery中each()函数是jQuery中最常用的函数之一,接下来在文章中将为大家详细介绍这一方法的使用。
【推荐课程:jQuery教程】

jQuery中的each()函数用于循环数据,类似于for each循环。所以我们可以使用它来循环来自相同选择器的多个DOM对象
each() 方法
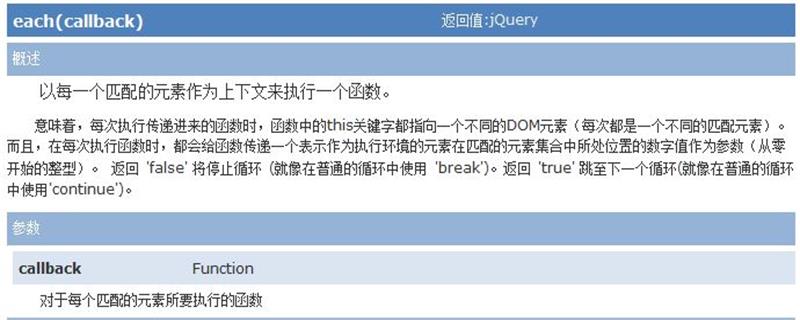
为每个匹配元素规定要运行的函数。
$(selector).each(function(index,element))
function(index,element) :为每个匹配元素规定所运行的函数。
index : 选择器的 index 位置,获取索引值
element :当前的元素(也可使用 "this" 选择器)
当在each函数内部时,我们可以通过使用this关键字来访问当前元素,但是这个对象不是jQuery对象
$("a").each(function(){ $(this); })获取循环的当前索引
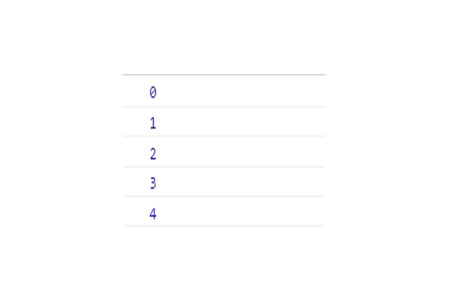
<body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul> <script src="jquery/jquery-1.12.4.js"></script> <script> $(function(){ $("li").each(function(i){ console.log(i); }) }) </script> </body>结果如下图:

循环数组:
可以使用它来遍历数组并获取索引值和在数组中的位置的值。
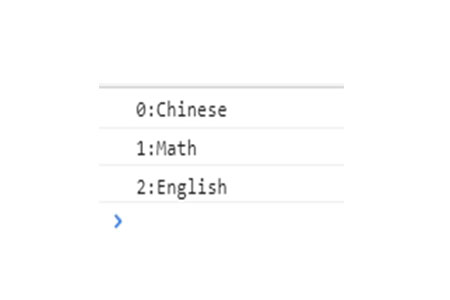
<script src="jquery/jquery-1.12.4.js"></script> <script> var array=['Chinese','Math','English'] $.each(array,function(index,value){ console.log(index+":"+value); }) </script>结果如下图:

循环对象:
可以使用它来遍历对象并获取索引值和在对象中的位置的值。
<script src="jquery/jquery-1.12.4.js"></script> <script> var obj={ name:"张三", age:"18", subject:"English" }; $.each(obj,function(index,value){ console.log("信息:"+index+":"+value); }) </script>结果如下图:

总结:以上就是本篇文章的全部内容了,希望通过这篇文章能让大家对jQuery中的each()方法有一定的了解。
以上就是jQuery中的each()方法有什么作用的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:jQuery中的each()办法有啥作用