promise与setTimeout的执行顺序是什么?promise函数执行顺序详细说明
时间:2024/5/4作者:未知来源:争怎路由网人气:6
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是关于promise与setTimeout的执行顺序是什么?promise函数执行顺序详解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
有一次在面试题中有做到promise与setTimeout的执行顺序,当时有点懵,执行顺序还是弄错了一点点,这里记录下
1.输出
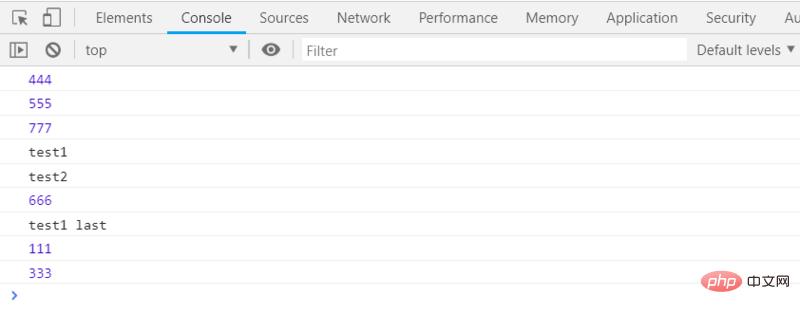
setTimeout(function() { console.log(111) }, 0); setTimeout(function() { console.log(333) }, 1000); new Promise(function(resolve){ console.log(444); resolve(); console.log(555); })。then(function(){ console.log(666); }); console.log(777); async function test1() { console.log("test1"); await test2(); console.log("test1 last"); } async function test2() { console.log("test2"); } test1();输出结果

2.个人理解
首先执行同步代码,然后以事件轮询的方式执行异步代码
promise中的异步体现在。then()和。catch()中
而promise中的function里的是同步代码
上面的代码是先执行promise里的同步代码,然后执行脚本里本身的同步代码
async无论方法是同步还是异步都可以用async关键字来进行标识
因为用async标识只是显示表明在该方法内,可能会用到await关键字使其变为异步方法,而且将该异步方法进行了明确的划分,只有用了await关键字时才是异步操作,其余一并为同步操作
同 Generator 函数一样,async 函数返回一个 Promise 对象,可以使用 then 方法添加回调函数
当函数执行的时候,一旦遇到 await 就会先返回,等到触发的异步操作完成,再接着执行函数体内后面的语句
await 命令后面的 Promise 对象,运行结果可能是 rejected,所以最好把 await 命令放在 try…catch 代码块中
3.其他
在网上还找到了一些资料参考了这篇文章的一些内容 参考文章
setImmediate(function(){ console.log(1); },0); setTimeout(function(){ console.log(2); },0); new Promise(function(resolve){ console.log(3); resolve(); console.log(4); })。then(function(){ console.log(5); }); console.log(6); process.nextTick(function(){ console.log(7); }); console.log(8);输出结果: 3 4 6 8 7 5 2 1
macro-task: script (整体代码),setTimeout, setInterval, setImmediate, I/O, UI rendering.
micro-task: process.nextTick, Promise(原生),Object.observe,MutationObserver第一步。 script整体代码被执行,执行过程为
创建setImmediate macro-task
创建setTimeout macro-task
创建micro-task Promise.then 的回调,并执行script console.log(3); resolve(); console.log(4); 此时输出3和4,虽然resolve调用了,执行了但是整体代码还没执行完,无法进入Promise.then 流程。
console.log(6)输出6
process.nextTick 创建micro-task
console.log(8) 输出8第一个过程过后,已经输出了3 4 6 8
第二步。 由于其他micro-task 的 优先级高于macro-task。
此时micro-task 中有两个任务按照优先级process.nextTick 高于 Promise,所以先输出7,再输出5
第三步,micro-task 任务列表已经执行完毕,家下来执行macro-task. 由于setTimeout的优先级高于setIImmediate,所以先输出2,再输出1。
优先级: promise.Trick()>promise的回调>setTimeout>setImmediate
以上就是对promise与setTimeout的执行顺序是什么?promise函数执行顺序详解的全部介绍,如果您想了解更多有关JavaScript教程,请关注PHP中文网。
以上就是promise与setTimeout的执行顺序是什么?promise函数执行顺序详解的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:promise与setTimeout的执行顺序是啥?promise函数执行顺序详细说明