DOM节点的属性有哪一些
时间:2024/5/4作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本文章将分享有关DOM节点的属性的知识,有一定的参考价值,希望对大家有所帮助
DOM节点根据它类别的不同因而具有不同的属性。比如对于标签的元素节点<a>具有与链接相关的属性,对于<input>标签的具有与输入相关的属性等等。文本节点与元素节点不同,但是在它们之间也存在许多共同的属性和方法,因为所有DOM节点都会形成单个层次结构。每个DOM节点都属于相应的内置类。
结构层次(树形)
(1)根是EventTarget,它由Node继承 ,其他DOM节点从它继承。
(2)EventTarget是根“抽象”类,而且永远不会创建该类的对象,因为它是所有节点的基础,所以所有DOM节点都支持
(3)Node 同样也是一个“抽象”类,用作DOM节点的基础。它的核心是parentNode,nextSibling,childNodes等,同样Node也不会创建类的对象,但是会有一些从中继承具体节点的类,比如Text用于文本节点,Element用于元素节点
(4)Element 是DOM元素的基础,它提供如getElementsByTagName,querySelector等方法
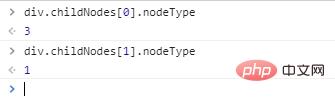
nodeType属性
表示该节点的类型,只返回这个div的所有元素节点
调用 nodeType 返回的是数字
元素节点 (通常指一对开闭合标签的元素)—— 1
属性节点(元素节点上的属性) —— 2
文本节点 (DOM中用于呈现文本的部分)—— 3
注释节点(注释部分的节点) —— 8
document —— 9
DocumentFragment —— 11
<div> <p>123</p> <i></i> <span></span> </div> <script type="text/javascript"> var div=document.getElementsByTagName("div")[0]; </script>
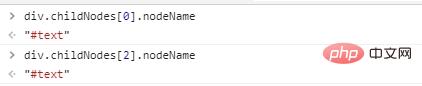
nodeName属性
给定一个DOM节点,我们可以从nodeName或者tagName属性中读取它的标签名称;
注意:tagName属性仅适用于Element节点中,而nodeName节点是相对于任何定义Node节点。
<div> <p>123</p> <i></i> <span></span> </div> <script type="text/javascript"> var div=document.getElementsByTagName("div")[0]; </script>
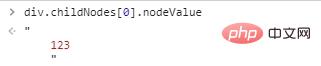
nodeValue属性
Text 文本节点或 Comment 注释节点的文本内容,可读写
<div> <p>123</p> <i></i> <span></span> </div> <script type="text/javascript"> var div=document.getElementsByTagName("div")[0]; </script>
总结:以上就是本篇文章全部的内容了,希望对大家学习DOM属性有所帮助。
以上就是DOM节点的属性有哪些的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:DOM节点的属性有哪些