vue中使用async与await遇到的问题处理(附示例)
时间:2024/5/2作者:未知来源:争怎路由网人气:7
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是关于vue中使用async和await遇到的问题解决(附示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
最近无聊在搞一些新的东西,今天就遇到一个async/await的坑;
因为我用的不是vue官方的脚手架,所以遇到这样的问题:
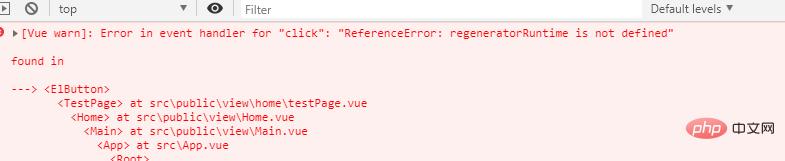
await is a reserved word
这样的警告,我猜应该是缺乏相关的解析器。
然后取掉await之后,又出现async出现问题:

好吧,只能google之。
查到相关资料后:
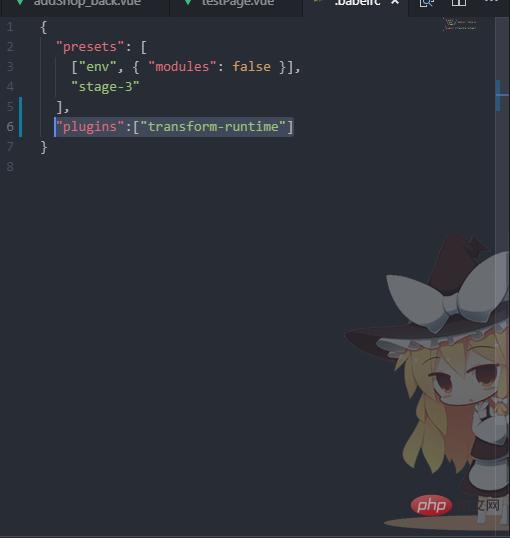
安装了babel-plugin-transform-runtime还有babel-runtime,并在.babelrc文件里添加:"plugins":["transform-runtime"],这样才解决问题
npm i babel-plugin-transform-runtime --save-dev npm i babel-runtime --save
在项目根目录下有个.babelrc文件,增加一句代码:
"plugins":["transform-runtime"]
变成下面这样:

重启项目,解决问题
以上就是vue中使用async和await遇到的问题解决(附示例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:vue中运用async与await遇到的问题处理(附示例)