响应式布局是什么
时间:2024/5/2作者:未知来源:争怎路由网人气:5
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。今天将和大家分享有关响应式布局的知识,有一定的参考作用,希望对大家有所帮助
概念
响应式设计是一种Web开发方法,通过该方法可以规划,设计和开发网站,使其在各种设备中都可以得到最佳的显示,无论是使用台式机,平板电脑还是移动设备,在CSS上定义的网页布局都可以允许扩展到浏览器的宽度,Javascript和jQuery也会伴随此行为

响应式设计基础知识
断点
是在CSS3媒体查询时创建条件边界,然后在特定设备类型的浏览器中将宽度触发到备用样式。我们通常使用最大宽度断点为移动优先(向上扩展)构建以及创建桌面优先(缩小)构建和最小宽度边界。媒体查询也可用于确定高度甚至设备方向。断点大小也就是宽度可以通过px或em设置。随着新技术的不断改进,会发现两个不同的设备可以匹配相同的断点
流动性
流体缩放虽然可以通过几种不同的方式实现,但它总归涉及百分比或em值,使容器在其父元素的范围内扩展,并最终扩展到浏览器。流体缩放对于实现断点之间的响应性以及维持响应网格中的列流是必要的。例如将一个div设置其宽度为100%高度为auto,那么我们将会发现无论浏览器是变大还是缩小,这个div一直居中。这就是流动性的好处
响应式网页设计的操作
响应站点使用流体网格即所有页面元素都会按比例调整大小,而不是像素。比如如果要写三列我们不会给每一列定义具体的宽度而是相对于其他列有多宽,可以使用百分数来设置,对于图像等媒体也要相对调整大小。这样可以使图像可以保持在其列或相对设计元素内。
例
<meta content="initial-scale=1.0,user-scalable=no,maximum-scale=1,width=device-width" name="viewport" />
使用 viewport meta 标签可以在手机浏览器上控制布局
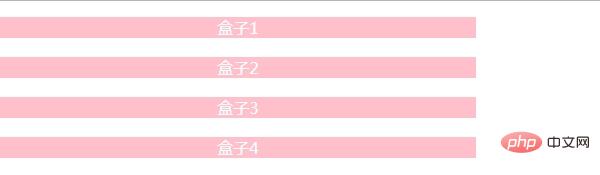
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta content="initial-scale=1.0,user-scalable=no,maximum-scale=1,width=device-width" name="viewport" /> <title>Document</title> <style> *{ padding:0; left:0; list-style: none; } .box li{ width:25%; height: 100%; margin-bottom: 1%; background-color: pink; color:#fff; text-align: center; } } </style> </head> <body> <div> <ul> <li>盒子1</li> <li>盒子2</li> <li>盒子3</li> <li>盒子4</li> </ul> </div> </body> </html>浏览器窗口最大时

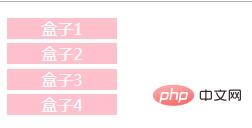
浏览器窗口缩小时

总结:以上就是本篇文章的全部内容了,希望通过这篇文章大家对响应式布局有所了解。
以上就是响应式布局是什么的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:响应式布局是啥