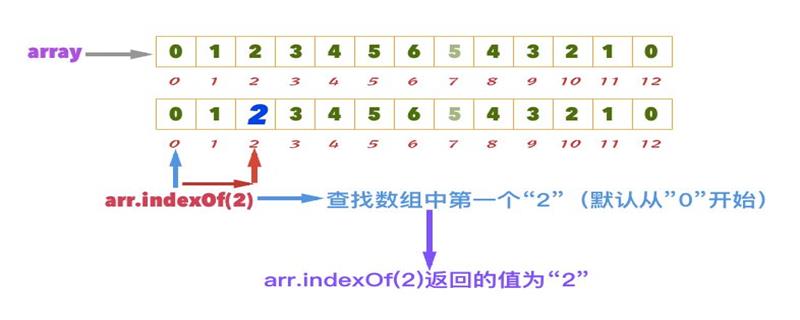
JavaScript中的indexOf()方法有什么作用
时间:2024/4/27作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。JavaScript中的indexOf() 方法主要是用来返回指定字符串值在字符串中首次出现的位置,如果没有就返回-1
在JavaScript中我们常常使用indexOf() 方法来返回某个字符串值在字符串中首次出现的位置,来简化我们的代码,接下来在文章中将和大家详细介绍如何使用indexOf()方法
【推荐课程:JavaScript教程】

indexOf()
返回某个指定的字符串值在字符串中首次出现的位置,它有两个参数分别为:
searchvalue:指的是需检索的字符串值,是必须要写的
fromindex:指在字符串中开始检索的位置,它的值只能是整数,它的合法取数是0到string.length-1。可写可不写,不写时代表将从字符串的首位开始检索
含义:
string.indexOf(searchvalue,fromindex)
这代表着将从头到尾地检索字符串 string,看它是否含有子串 searchvalue。开始检索的位置在字符串的 fromindex 处(当fromindex为0时代表将从字符串的开头开始检索),当找到一个 searchvalue,则返回 searchvalue 的第一次出现的位置。string中的字符位置是从 0 开始的。
注意:indexOf() 方法对大小写敏感,而且如果要检索的字符串值没有出现,则该方法返回 -1。
例:获取字符串中的值
<script> var str="hello world" console.log(str.indexOf("Hello")) console.log(str.indexOf("World")) console.log(str.indexOf("world")) </script>结果如下:

例:用indexOf()获取数组中的值
<script> var subject = ["Chinese","Math","English"]; console.log(subject.indexOf("Math")); console.log(subject.indexOf("music")) </script>结果如下:

因为数组时从0开始的,所以Math的位置在1处,而数组中没有music所以返回的是-1.
总结:以上就是本篇文章的全部内容了,希望通过这篇文章能够对于indexOf()方法有一定的了解。
以上就是JavaScript中的indexOf()方法有什么作用的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:JavaScript中的indexOf()办法有啥作用