JavaScript中let、var与const的区别及应用场景的介绍
时间:2024/4/27作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。在JavaScript中,建议在使用变量和常量时声明变量名称(下面统称为“变量”)。var,let和const是在JavaScript中声明变量时使用的关键字,其中,let和const是ECMAScript 2015采用的新声明方法的关键字。

ECMAScript 2015(ekma脚本)是JavaScript的标准规范。由国际组织标准化,在Google Chrome和Internet Explorer 11及更高版本等现代浏览器中被广泛采用。
使用let和const,可以防止错误的值被覆盖,或者错误地声明具有相同名称的变量。
下面我们就详细的看看var,let和const的区别及用法
var
在var中,你可以重新声明并重新分配。
var techacademy = '初始值ok'; techacademy = '重新分配ok'; var techacademy = '重新声明ok';
let
let中禁止重新声明
let techacademy = '初始值ok'; techacademy = '重新分配ok'; let techacademy = '重新声明no';
const
在const中,禁止重新声明和重新分配。
const techacademy = '初始值ok'; techacademy = '重新分配no'; const techacademy = '重新声明no';
下面我们就来通过例子具体的说明let、var和const
let、var和const的写法
基本程序如下。在每个关键字之后,写下变量名称和初始值。var和let的初始值可以省略。
var hoge1 = 'hoge1'; var hoge2; // 省略初始值的写法 let fuga1 = 'fuga1'; let fuga2; // 省略初始值的写法 const piyo = 'piyo'; // const的初始值不能省略
let、var和const的使用范围
var,let,const的使用范围是不同的。
例如,如果var在if语句之外声明,则它也可以在if语句中使用。
let和const超出范围就不能使用了。
if (1) { var x = 'ok'; let y = 'no'; const z = 'no'; } console.log(x); //可以使用 console.log(y); //范围外,错误 console.log(z); //范围外,错误我们来看具体的示例
变量声明基本上是使用const。重新分配const时会发生错误。因此,通过声明一个您不想使用const更改值的变量,可以防止意外更改的的值。
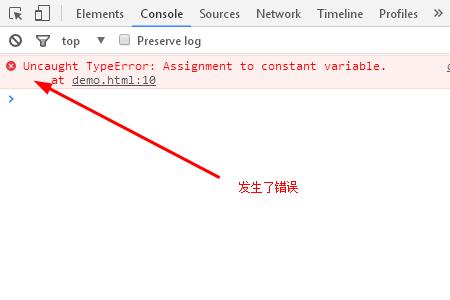
const piyo = 'piyo'; piyo = 'hogehoge'; // 发生错误
运行效果如下

如果需要重新分配,可以使用let。由于let相比于var可以在局部设置变量的有效范围,因此可以防止错误地声明具有相同名称的变量。
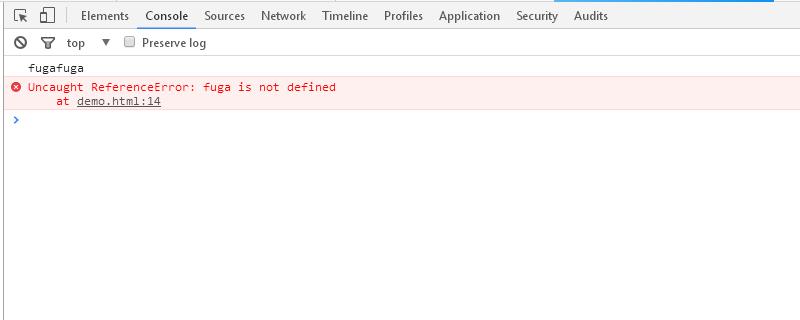
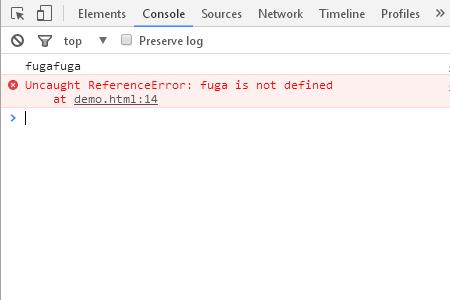
{ let fuga = 'fuga'; // 仅在{ ... }中有效 fuga = 'fugafuga'; // 重新分配,没有错误 console.log(fuga); } console.log(fuga); // 发生错误运行效果如下

在大多数情况下,建议使用const和let。仅在绝对必要时使用var;这可以防止错误地使用变量,因此可以减轻编程和调试的负担。
以上就是JavaScript中let、var和const的区别及应用场景的介绍的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:JavaScript中let、var与const的区别及应用场景的介绍