js如何搜索字符串中指定的子字符串
时间:2024/4/27作者:未知来源:争怎路由网人气:6
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。在js中,通过使用JavaScript String 对象里的search()方法和match()方法来搜索(查找)字符串中指定的子字符串。

使用search()方法
字符串的search()方法是用来在指定字符串中查找指定的子字符串,或与正则表达式相匹配的子串。如果有匹配的子串,则返回匹配子串的起始位置;如果没有匹配的子串,则返回 -1。
语法:
string.search(regexp)
参数regexp:表示需要查找的指定子字符串,或需要匹配的正则表达式。
说明:search()方法区分大小写,如果想要忽略大小写的查找,需要追加标志 i。
例:
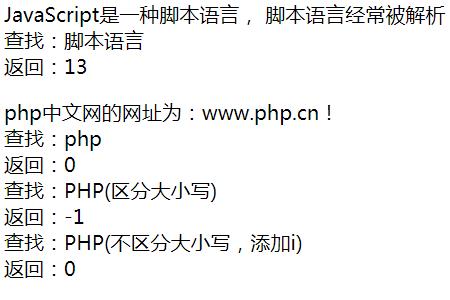
<div class="demo"> <p> <span id="str1"></span><br /> <span>查找:脚本语言</span><br /> <span id="str2"></span> </p> <p> <span id="str3"></span><br /> <span>查找:php</span><br /> <span id="str4"></span><br /> <span>查找:脚本语言</span><br /> <span id="str5"></span> </p> </div> <script> var str1="JavaScript是一种脚本语言, 脚本语言经常被解析"; var str2=str1.search("脚本语言"); var str3="php中文网的网址为:www.php.cn!"; var str4=str3.search("php"); var str5=str3.search("脚本语言"); document.getElementById("str1").innerHTML =str1; document.getElementById("str2").innerHTML ="返回:"+str2; document.getElementById("str3").innerHTML =str3; document.getElementById("str4").innerHTML ="返回:"+str4; document.getElementById("str5").innerHTML ="返回:"+str5; </script>效果图:

使用match()方法
match()方法是用于在字符串内检索指定的值,或找到一个或多个正则表达式的匹配的子串。
语法:
string.match(searchvalue) string.match(regexp)
searchvalue:必需项,表示要查找的字符串值。
regexp:必需项,表示要查找匹配的模式的 RegExp 对象。
说明:
在查找完后,match() 方法会返回一个存放匹配结果的数组;数组里的内容会受regexp后是否有全局标志 g的影响。
如果在regexp后添加全局标志 g,则match() 方法将执行全局检索,找到 string中的所有匹配子字符串。若一直没有,就返回null;若找到了一个或多个匹配子串,则返回一个数组。
如果没有添加 g,则match() 方法只会执行一次匹配,找到最近的一个匹配子串就停止匹配,返回一个带有匹配子串相关信息的数组;若一直没找到,就返回null。
简单示例:
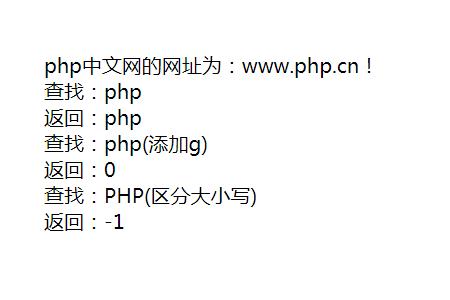
<div class="demo"> <p> <span id="str1"></span><br /> <span>查找:php</span><br /> <span id="str2"></span><br /> <span>查找:php(添加g)</span><br /> <span id="str3"></span><br /> <span>查找:PHP(区分大小写)</span><br /> <span id="str4"></span><br /> </p> </div> <script> var str1="php中文网的网址为:www.php.cn!"; var str2=str1.match("php"); var str3=str1.search(/php/g); var str4=str1.search("PHP"); document.getElementById("str1").innerHTML =str1; document.getElementById("str2").innerHTML ="返回:"+str2; document.getElementById("str3").innerHTML ="返回:"+str3; document.getElementById("str4").innerHTML ="返回:"+str4; </script>效果图:

总结:以上就是本篇文章文的全部内容,希望能对大家的学习有所帮助。
以上就是js如何查找字符串中指定的子字符串的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:js如何搜索字符串中指定的子字符串