JavaScript提供的Cookie属性有哪一些
时间:2024/4/25作者:未知来源:争怎路由网人气:6
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。JavaScript提供的Cookie属性有:expires属性(声明Cookie的到期时间),max-age属性(声明Cookie活动的最大时间),domain属性(定义有效域名),path属性。

Cookie是什么?
Cookie是服务器端和客户端之间持续存在的大量信息,Web浏览器在浏览时会将这些信息存储下来。
Cookie通常采用以分号分隔的name-value对的形式来将信息作为字符串包含;它维护用户的状态并记住网页中的用户信息。
如何在JavaScript中创建Cookie?
在JavaScript中,我们可以使用document.cookie属性创建,读取,更新和删除cookie 。
创建cookie的基本语法:
document.cookie = “name = value” ;
JavaScript的Cookie属性
JavaScript提供了一些可选属性来增强cookie的功能,我们来看看这些属性:
expires属性:
可以将cookie的状态保持到指定的日期和时间;也就是说,它声明了表示cookie活动期间的日期和时间,是创建持久cookie的方法之一。
例:设置“username = php中文网”对的cookie的有效期到2030年,8月20日,12:00:00
document.cookie = “username = php中文网; expires = Sun,20 Aug 2030 12:00:00 UTC” ;
注:expires属性,一旦声明的时间是过去(任何过去的时间都可以),就会自动删除cookie;它也是删除cookie的一种方法。
例:设置有效期到1970年,1月1日,00:00:00
document.cookie = "username=php中文网; expires= Thu, 01 Jan 1970 00:00:00 GMT";
max-age属性
可以将cookie的状态保持到指定的时间,时间是以秒为单位计算的。它也是创建持久cookie的方法之一。
document.cookie = "username =php中文网; max-age =" +(60 * 60 * 24 * 365)+";"
注:使用max-age属性同样可以删除cookie,只需要向max-age属性提供零或负数(表示秒数)就可。
document.cookie = "name = php中文网; max-age = 0" ;
domain属性
它是用于指定cookie有效的域;使得cookie在指定域名中,才会有效。
假设我们为domain属性提供任何域名,例如:
domain = php .cn
这里,cookie对给定域及其所有子域都有效。
但是,如果我们为属性提供任何子域,例如:
domain=img.php .cn
这里,cookie仅对给定的子域有效。因此,给cookie提供域名而不是子域名来让cookie在指定域名下有效是一种更好的方法。
path属性:将cookie的范围扩展到网站的所有页面
JavaScript Cookie的简单示例
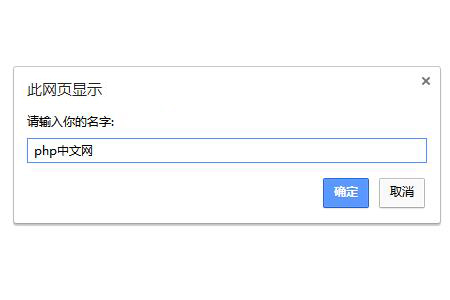
示例:JavaScript创建Cookie,获取Cookie,读取Cookie
<script> function setCookie(cname,cvalue,exdays){ var d = new Date(); d.setTime(d.getTime()+(exdays*24*60*60*1000)); var expires = "expires="+d.toGMTString(); document.cookie = cname+"="+cvalue+"; "+expires; } function getCookie(cname){ var name = cname + "="; var ca = document.cookie.split(';'); for(var i=0; i<ca.length; i++) { var c = ca[i].trim(); if (c.indexOf(name)==0) { return c.substring(name.length,c.length); } } return ""; } function checkCookie(){ var user=getCookie("username"); if (user!=""){ alert("欢迎 " + user + " 再次访问"); } else { user = prompt("请输入你的名字:",""); if (user!="" && user!=null){ setCookie("username",user,30); } } } </script>效果图:

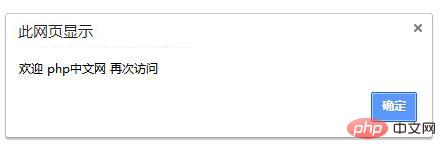
当输入名字,按“确定”按钮后,刷新当前页面,会出现:

总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上就是JavaScript提供的Cookie属性有哪些的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:JavaScript提供的Cookie属性有哪些