如何使用layim完成历史记录的初始化(附代码)
时间:2024/4/16作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是关于如何利用layim实现历史记录的初始化(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
语言:PHP+layui
没有使用本地缓存,全部是后台接口的数据在做一个工单系统的时候,客户要求必须要像QQ聊天一样。我这多年根深蒂固的老phper,直接想起来layim。但是在遍历工单历史消息的时候出现了一些小问题,经过一天的熟悉终于弄出来,下面就分享一下自己的代码,顺便做个记录。
PS:我不是专业前端,方法用的不好,不要喷哈
- 首先是配置layim,就是官方文档的配置。layim.config({ init: { } ,voice:false ,brief:false//是否简约模式,简约模式没有关闭按钮 });这里需要注意一个地方,就是【简约模式】是没有关闭按钮的。如果你需要关闭按钮,又不想有列表,可以用css去除掉。
.layui-layim{ display: none; }接下来就是遍历历史消息了
// 清空所有本地缓存消息 localStorage.clear(); // 先打开窗口 layim.chat({ name: '专家答疑' ,type: 'friend' ,avatar: '//tva3.sinaimg.cn/crop.0.0.180.180.180/7f5f6861jw1e8qgp5bmzyj2050050aa8.jpg' ,id: question_id }); // 获取历史消息 $.ajax({ url:"{:url('meet/get_init_msg')}", type:"post", data:{question_id:question_id}, dataType:"json", success:function (data) { if(data.length > 0){ for (var i in data){ layim.getMessage({ username: "专家答疑" //消息来源用户名 ,avatar: "http://tp1.sinaimg.cn/1571889140/180/40030060651/1" //消息来源用户头像 ,id: data[i]['question_id']//消息的来源ID(如果是私聊,则是用户id,如果是群聊,则是群组id) ,type: "friend" //聊天窗口来源类型,从发送消息传递的to里面获取 ,content: data[i]['content'] //消息内容 ,cid: 0 //消息id,可不传。除非你要对消息进行一些操作(如撤回) ,mine: true //是否我发送的消息,如果为true,则会显示在右方 ,fromid: data[i]['user_id'] //消息的发送者id(比如群组中的某个消息发送者),可用于自动解决浏览器多窗口时的一些问题 ,timestamp: data[i]['addtime'] * 1000 //服务端时间戳毫秒数。注意:如果你返回的是标准的 unix 时间戳,记得要 *1000 }); layim.getMessage({ username: "专家答疑" //消息来源用户名 ,avatar: "//tva3.sinaimg.cn/crop.0.0.180.180.180/7f5f6861jw1e8qgp5bmzyj2050050aa8.jpg" //消息来源用户头像 ,id: data[i]['question_id']//消息的来源ID(如果是私聊,则是用户id,如果是群聊,则是群组id) ,type: "friend" //聊天窗口来源类型,从发送消息传递的to里面获取 ,content: data[i]['feedback']//消息内容 ,cid: 0 //消息id,可不传。除非你要对消息进行一些操作(如撤回) ,mine: false //是否我发送的消息,如果为true,则会显示在右方 ,fromid: data[i]['user_id'] //消息的发送者id(比如群组中的某个消息发送者),可用于自动解决浏览器多窗口时的一些问题 ,timestamp: data[i]['zhuan_time'] * 1000 //服务端时间戳毫秒数。注意:如果你返回的是标准的 unix 时间戳,记得要 *1000 }); } } } });最后的发送消息什么的,文档上面都有,这里就不多说来,最后附一个全部代码
JS代码:<script> function im(question_id) { layui.use(['layim','jquery'], function(){ var layim = layui.layim ,$ = layui.jquery; //基础配置 layim.config({ init: { url:"{:url('meet/get_user_chat')}" ,data:{question_id:question_id} } ,voice:false ,brief:false//是否简约模式,简约模式没有关闭按钮 }); // 清空所有本地缓存消息 localStorage.clear(); // 先打开窗口 layim.chat({ name: '专家答疑' ,type: 'friend' ,avatar: '//tva3.sinaimg.cn/crop.0.0.180.180.180/7f5f6861jw1e8qgp5bmzyj2050050aa8.jpg' ,id: question_id }); // 获取历史消息 $.ajax({ url:"{:url('meet/get_init_msg')}", type:"post", data:{question_id:question_id}, dataType:"json", success:function (data) { if(data.length > 0){ for (var i in data){ layim.getMessage({ username: "专家答疑" //消息来源用户名 ,avatar: "http://tp1.sinaimg.cn/1571889140/180/40030060651/1" //消息来源用户头像 ,id: data[i]['question_id']//消息的来源ID(如果是私聊,则是用户id,如果是群聊,则是群组id) ,type: "friend" //聊天窗口来源类型,从发送消息传递的to里面获取 ,content: data[i]['content'] //消息内容 ,cid: 0 //消息id,可不传。除非你要对消息进行一些操作(如撤回) ,mine: true //是否我发送的消息,如果为true,则会显示在右方 ,fromid: data[i]['user_id'] //消息的发送者id(比如群组中的某个消息发送者),可用于自动解决浏览器多窗口时的一些问题 ,timestamp: data[i]['addtime'] * 1000 //服务端时间戳毫秒数。注意:如果你返回的是标准的 unix 时间戳,记得要 *1000 }); layim.getMessage({ username: "专家答疑" //消息来源用户名 ,avatar: "//tva3.sinaimg.cn/crop.0.0.180.180.180/7f5f6861jw1e8qgp5bmzyj2050050aa8.jpg" //消息来源用户头像 ,id: data[i]['question_id']//消息的来源ID(如果是私聊,则是用户id,如果是群聊,则是群组id) ,type: "friend" //聊天窗口来源类型,从发送消息传递的to里面获取 ,content: data[i]['feedback']//消息内容 ,cid: 0 //消息id,可不传。除非你要对消息进行一些操作(如撤回) ,mine: false //是否我发送的消息,如果为true,则会显示在右方 ,fromid: data[i]['user_id'] //消息的发送者id(比如群组中的某个消息发送者),可用于自动解决浏览器多窗口时的一些问题 ,timestamp: data[i]['zhuan_time'] * 1000 //服务端时间戳毫秒数。注意:如果你返回的是标准的 unix 时间戳,记得要 *1000 }); } } } }); // 监听发送消息 layim.on('sendMessage', function(res){ var mine = res.mine.content; //包含我发送的消息及我的信息 }); }); } </script>CSS代码:
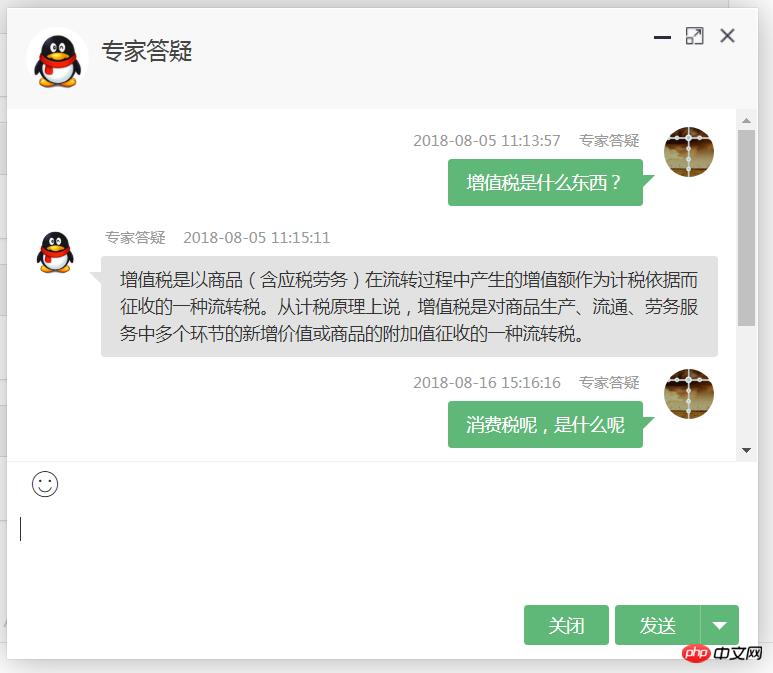
<style> .layui-layim{ display: none; } </style>最后附上一张成品图:

相关推荐:
以上就是如何利用layim实现历史记录的初始化(附代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:如何运用layim完成历史记录的初始化(附代码)