H-UI完成图片裁切与上传(代码案例)
时间:2024/4/10作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。H-UI如何实现图片裁切与上传?本章就给大家带来H-UI实现图片裁切与上传的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
废话不多说了,直接上代码:
HTML代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <title>HUI 图片剪裁</title> <link rel="stylesheet" type="text/css" href="css/hui.css" /> </head> <body> <header class="hui-header"> <div id="hui-back"></div> <h1>HUI </h1> </header> <div class="hui-wrap"> <div id="hui-img-cuter-select"> <div id="hui-img-cuter-t1">+</div> <div id="hui-img-cuter-t2">请选择图片</div> </div> </div> <div id="hui-footer"> <button type="button" class="hui-button hui-fl" style="margin:2px 0px 0px 8px;" id="selectImgBtn">选择照片</button> <button type="button" class="hui-button hui-primary hui-fr" style="margin:2px 8px 0px 0px;" id="uploadBtn">保存照片</button> </div> <script type="text/javascript" src="js/hui.js" charset="UTF-8"></script> <script type="text/javascript" src="js/hui-image-cuter.js" charset="UTF-8"></script> <script type="text/javascript"> /* huiImgCuter 参数 1. 宽度和高度的比例 高度 / 宽度 默认 1 2. 最终保存图片的宽度 默认 200px 高度根据宽高比自动调整 */ var cuter = new huiImgCuter(); //绑定底部的选择按钮 cuter.bindSelect("#selectImgBtn"); //保存照片 hui('#uploadBtn').click(function() { //获取图片数据 var imgData = cuter.getImgData(); if(!imgData) { hui.toast('请选择图片'); return; } hui.loading('上传图片...'); /* //上传到服务端演示代码 hui.post( 'http://192.168.31.188/uper.php', {img:imgData}, function(data){ hui.closeLoading(); hui.toast('上传成功!'); } ); */ setTimeout(function() { hui.toast('上传成功,演示的!'); hui.closeLoading(); }, 2000); }); </script> </body> </html>服务器端代码(uper.php)
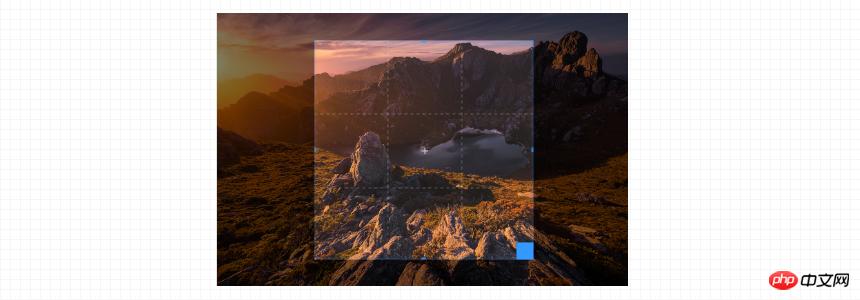
<?php if(!empty($_POST)){ if(isset($_POST['pd'])){ $_POST['pd'] = str_replace('data:image/png;base64,', '', $_POST['pd']); $img = uniqid().'.png'; file_put_contents($img, base64_decode($_POST['pd'])); exit($img); } } ?>效果图:

总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
以上就是H-UI实现图片裁切与上传(代码实例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:H-UI完成图片裁切与上传(代码案例)