css3栏布局的3种完成方式(圣杯布局、双飞翼布局、Flex布局)
时间:2024/3/25作者:未知来源:争怎路由网人气:9
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是关于LNMP以源码的方式记录环境搭建的过程(详细),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
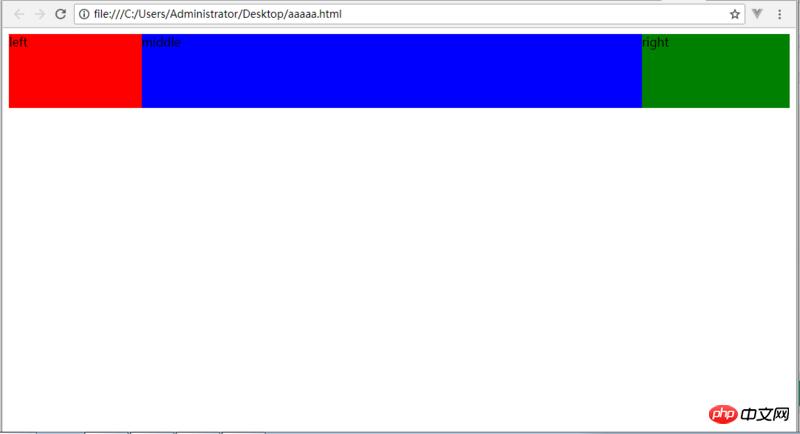
效果图:

圣杯布局
<!DOCTYPE html> <html> <head> <title>圣杯</title> <style> .container{ padding:0 200px 0 180px; height:100px; } .left{ float:left; width:180px; height:100px; margin-left:-100%; background:red; position:relative; left:-180px; } .main{ float:left; width:100%; height:100px; background:blue; } .right{ float:left; width:200px; height:100px; margin-left:-200px; background:green; position:relative; right:-200px; } </style> </head> <body> <div> <div>middle</div> <div>left</div> <div>right</div> </body>双飞翼布局
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>双飞翼</title> <style> .main{ float:left; width:100%;/*左栏上去到第一行*/ height:100px; background:blue; } .left{ float:left; width:180px; height:100px; margin-left:-100%; background:red; } .right{ float:left; width:200px; height:100px; margin-left:-200px; background:green; } </style> </head> <body> <div></div> <div>left</div> <div>right</div> </body> </html>Flex布局
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Flex</title> <style> .flex { display: flex; flex-flow: row; } .left{ width: 180px; height: 100px; background-color: red; } .main{ flex: 1; height: 100px; background-color: blue; } .right { width: 200px; height: 100px; background-color: green; } </style> </head> <body> <div> <div>left</div> <div>middle</div> <div>right</div> </div> </body> </html>如果main要给左边的left模块和右边的right模块都让出一定宽度来的话,只有padding:0 100px 0 200px;或者margin:0 100px 0 200px;这两种方式!
这两条路线:
如果走margin路线, 一路走下去,你会发现最后你写出的代码就是双飞翼;
如果走padding路线,那就是圣杯!相关文章推荐:
以上就是css三栏布局的三种实现方式(圣杯布局、双飞翼布局、Flex布局)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css3栏布局的3种完成方式(圣杯布局、双飞翼布局、Flex布局)