CSS3制作动画的属性: Animation属性的介绍
时间:2024/3/24作者:未知来源:争怎路由网人气:
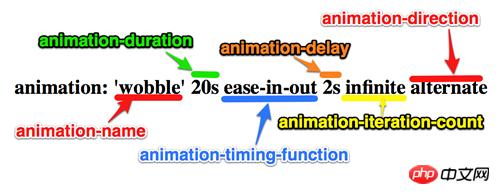
- <animation-direction>] ]*
如下图所示

兼容的浏览器
前面我也简单的提过,CSS3的animation到目前为止只支持webkit内核的浏览器,因为最早提出这个属性的就是safari公司,据说Firefox5.0+将支持Animation。如图所示

那么到此为止,我们主要一起学习了有关animation的理论知识,下面我们一起来看两个实例制作过程,来加强对animation的实践能力
DEMO一:发光变色的button
我们这个demo主要是通过在keyframes中改变元素的background;color;box-shadow三个属性,来达到一种发光变色的button效果,我们来看看其实现代码
HTML Code:
<a href="" class="btn">发光的button</a>
CSS Code
/*给这个按钮创建一个动名名称:buttonLight,然后在每个时间段设置不同的background,color来达到变色效果,改变box-shadow来达到发光效果*/ @-webkit-keyframes 'buttonLight' { from { background: rgba(96, 203, 27,0.5); -webkit-box-shadow: 0 0 5px rgba(255, 255, 255, 0.3) inset, 0 0 3px rgba(220, 120, 200, 0.5); color: red; } 25% { background: rgba(196, 203, 27,0.8); -webkit-box-shadow: 0 0 10px rgba(255, 155, 255, 0.5) inset, 0 0 8px rgba(120, 120, 200, 0.8); color: blue; } 50% { background: rgba(196, 203, 127,1); -webkit-box-shadow: 0 0 5px rgba(155, 255, 255, 0.3) inset, 0 0 3px rgba(220, 120, 100, 1); color: orange; } 75% { background: rgba(196, 203, 27,0.8); -webkit-box-shadow: 0 0 10px rgba(255, 155, 255, 0.5) inset, 0 0 8px rgba(120, 120, 200, 0.8); color: black; } to { background: rgba(96, 203, 27,0.5); -webkit-box-shadow: 0 0 5px rgba(255, 255, 255, 0.3) inset, 0 0 3px rgba(220, 120, 200, 0.5); color: green; } } a.btn { /*按钮的基本属性*/ background: #60cb1b; font-size: 16px; padding: 10px 15px; color: #fff; text-align: center; text-decoration: none; font-weight: bold; text-shadow: 0 -1px 1px rgba(0,0,0,0.3); -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; -moz-box-shadow: 0 0 5px rgba(255, 255, 255, 0.6) inset, 0 0 3px rgba(220, 120, 200, 0.8); -webkit-box-shadow: 0 0 5px rgba(255, 255, 255, 0.6) inset, 0 0 3px rgba(220, 120, 200, 0.8); box-shadow: 0 0 5px rgba(255, 255, 255, 0.6) inset, 0 0 3px rgba(220, 120, 200, 0.8); /*调用animation属性,从而让按钮在载入页面时就具有动画效果*/ -webkit-animation-name: "buttonLight"; /*动画名称,需要跟@keyframes定义的名称一致*/ -webkit-animation-duration: 5s;/*动画持续的时间长*/ -webkit-animation-iteration-count: infinite;/*动画循环播放的次数*/ }效果:
 效果一
效果一 变化中效果二
变化中效果二为了更好的看出这个demo的效果,你可以把上面的代码复制到你本过的页面上,并使用safari和chrome,你会觉得很有意思,整个按钮好像在不停的呼吸一样。
Demo二:方形旋转变成圆型
我们这个demo是通过transform的rotate和border-radius不同值,把一个方型图片随着时间的推移,慢慢的转换成了个圆型效果,下面我们来看看其具体实现的效果
HTML Code:
<a href="#" class="box"></a> <span class="click-btn">Click</span>
CSS Code:
/*定义方型转化为圆型的动画round*/ @-webkit-keyframes 'round' { from{ -webkit-transform: rotate(36deg); -webkit-border-radius: 2px; } 10%{ -webkit-transform: rotate(72deg); -webkit-border-radius: 4px; } 20% { -webkit-transform: rotate(108deg); -webkit-border-radius: 6px; } 30% { -webkit-transform: rotate(144deg); -webkit-border-radius: 9px; } 40%{ -webkit-transform: rotate(180deg); -webkit-border-radius: 12px; } 50%{ -webkit-transform: rotate(216deg); -webkit-border-radius: 14px; } 60% { -webkit-transform: rotate(252deg); -webkit-border-radius: 16px; } 70% { -webkit-transform: rotate(288deg); -webkit-border-radius: 19px; } 80%{ -webkit-transform: rotate(324deg); -webkit-border-radius: 22px; } to { -webkit-transform: rotate(360deg); -webkit-border-radius: 25px; } } /*给方型box一个初步样式*/ a.box { display: block; width: 50px; height: 50px; background: red; margin-bottom: 20px; } /*圆型box的样式,并在这里应用animation*/ a.round { -webkit-border-radius: 25px; -moz-border-radius: 25px; border-radius: 25px; background: green; -webkit-animation-name: 'round'; /*动画名称*/ -webkit-animation-duration: 60s;/*播放一次所持续时间*/ -webkit-animation-timing-function: ease;/*动画播放频率*/ -webkit-animation-iteration-count: infinite;/*动画播放次涒为无限次*/ } /*click button效果*/ .click-btn { background: rgba(125,220,80,0.8); -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; -webkit-box-shadow: inset 0 0 8px rgba(255,255,255,0.8),0 0 10px rgba(10,255,120,0.3); -moz-box-shadow: inset 0 0 8px rgba(255,255,255,0.8),0 0 10px rgba(10,255,120,0.3); box-shadow: inset 0 0 8px rgba(255,255,255,0.8),0 0 10px rgba(10,255,120,0.3); padding: 5px 10px; color: #369; font-size: 16px; font-weight: bold; text-align: center; text-shadow: 0 -1px 0 rgba(0,0,0,0.5); cursor: pointer; }jQuery Code:
<script type="text/javascript"> $(document).ready(function(){ $(".click-btn").click(function(){ $(this).siblings().addClass("round"); }); }); </script>我们载入时box是没有任何动画效果的,当我们点击了click button看给原box上加上一个round的class名,从而触发了一个round的动作。请看效果:
未点击按钮时效果(未触发动画效果)
 点击click按钮开始播放动画
点击click按钮开始播放动画
我们这里简单的介绍了两个demo的应用,其实大家可以发挥自己的想像制作出更好更多的动画效果,如果你对animation制作动画很感兴趣,你可以参考这几个网站:webdesignersblog、slope、impressivewebs这上面有许多特别有意的动画demo。
相关推荐:
以上就是CSS3制作动画的属性: Animation属性的介绍的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:CSS3制作动画的属性: Animation属性的介绍