微信小程序如何完成取得验证码后倒计时效果?(代码示例)
时间:2022-9-4作者:未知来源:争怎路由网人气:
- 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。本篇文章给大家带来的内容是介绍微信小程序如何实现获取验证码后倒计时效果?(代码示例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
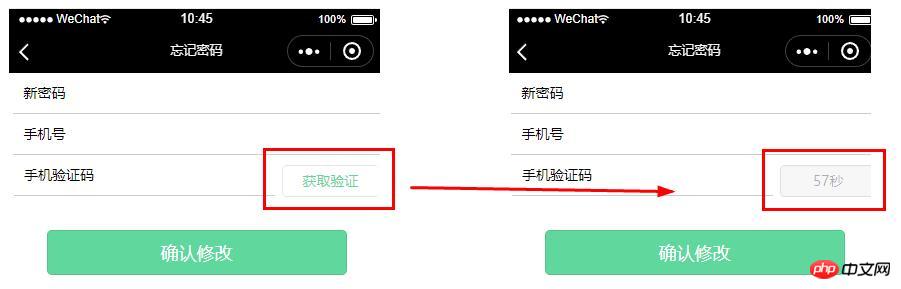
首先我们来看看效果图:

wxml代码:
<input class='input-pwd' placeholder="新密码" placeholder-style='color: #000' password focus bindconfirm='getPwd'/> <input class='input-tel' type='number' placeholder="手机号" placeholder-style='color: #000' maxlength='11 confirm-type='done' /> <input class='input-verify' type='number' placeholder-style='color: #000' placeholder='手机验证码'></input> <button class='verify-btn' disabled='{{disabled}}' bindtap="getVerificationCode">{{time}}</button> <button class='confirm-btn' bindtap='confirm_btn'>确认修改</button>wxss代码:
/* pages/forgetpwd/forgetpwd.wxss */ input{ padding-left: 20rpx; border-bottom: 1rpx solid #ccc; height: 80rpx; line-height: 80rpx; width: 95%; margin: 0 auto; font-size: 28rpx; } .input-verify{ width: 67%; margin-left: 10rpx; float: left; } .verify-btn{ width: 26%; height: 65rpx; float: right; line-height: 65rpx; background: #fff; color: #5FD79D; margin: 20rpx 10rpx; font-size: 28rpx; } .confirm-btn{ width: 80%; height: 90rpx; margin: 150rpx auto; background: #5FD79D; color: #fff; }js代码:
// pages/forgetpwd/forgetpwd.js var interval = null //倒计时函数 Page({ /** * 页面的初始数据 */ data: { time: '获取验证码', //倒计时 currentTime: 60 }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, getPwd:function(e){ console.log(e.detail.value) }, /** * 确认修改 */ confirm_btn:function(){ wx.redirectTo({ url: '/pages/login/login', }) }, getCode: function (options){ var that = this; var currentTime = that.data.currentTime interval = setInterval(function () { currentTime--; that.setData({ time: currentTime+'秒' }) if (currentTime <= 0) { clearInterval(interval) that.setData({ time: '重新发送', currentTime:60, disabled: false }) } }, 1000) }, getVerificationCode(){ this.getCode(); var that = this that.setData({ disabled:true }) }, })总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上就是微信小程序如何实现获取验证码后倒计时效果?(代码示例)的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序如何完成取得验证码后倒计时效果?(代码示例)