小程序:post请求
时间:2024/3/30作者:未知来源:争怎路由网人气:
- res.data == null ) { console.error( '网络请求失败' ); return; } } }) }, onToastChanged: function() { that.setData( { toastHidden: true }); } }) var that; var Util = require( '../../utils/util.js' );</span>
3.2
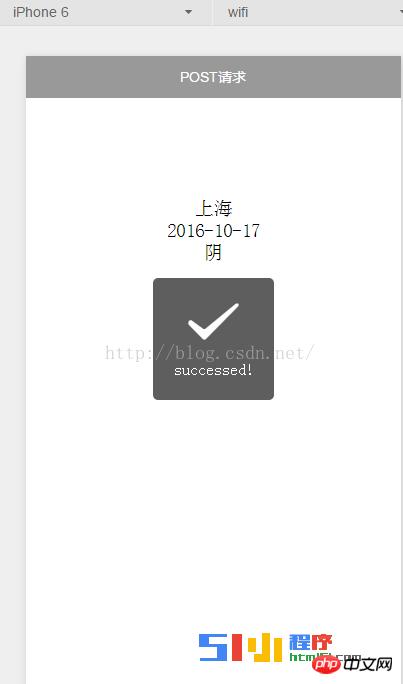
<span style="font-size:24px;"><!--index.wxml--> <view class="container"> <toast hidden="{{toastHidden}}" bindchange="onToastChanged"> {{toastText}} </toast> <view>{{city_name}}</view> <view>{{date}}</view> <view>{{info}}</view> </view></span>3.3
<span style="font-size:24px;">//util.js function json2Form(json) { var str = []; for(var p in json){ str.push(encodeURIComponent(p) + "=" + encodeURIComponent(json[p])); } return str.join("&"); } module.exports = { json2Form:json2Form, }</span>
评论部分:
又试了几个接口,部分可以提交数据.应该是个bug.只能等官方正式版本了.
我刚才用其他的post请求也不行.但是这个确实拿到数据了.你试试看,接口地址:http://op.juhe.cn/onebox/weather/query 两个参数,cityname,key.cityname随便写城市名字,key是我申请的,key=1430ec127e097e1113259c5e1be1ba70 我明天再研究下.看看是为什么其他的不行.
更多小程序:post请求相关文章请关注PHP中文网!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:小程序:post请求