微信小程序开发高清图文详细教程
时间:2024/3/29作者:未知来源:争怎路由网人气:
- 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。首先,我们必须先认清一个显而易见的事实:在本质上,微信应用号就是WebApp。那么有朋友就会问了,WebApp是什么呢?其实,WebApp就是区别于传统手机App的另外一种App形式。它是基于H5技术开发的一种网页型App,可以拥有和传统手机App几乎一样的功能和形式,但又可以非常方便地嵌入到微信应用号或者其他应用里。以往,传统的手机App需要大量的资金和技术团队的投入,开发和维护周期也相当漫长,让很多人望而却步。
在电脑中先画好一个雏形,再选择功能模板的位置安放,最后一旦确定好总体架构,就可以开始设计组件布局。
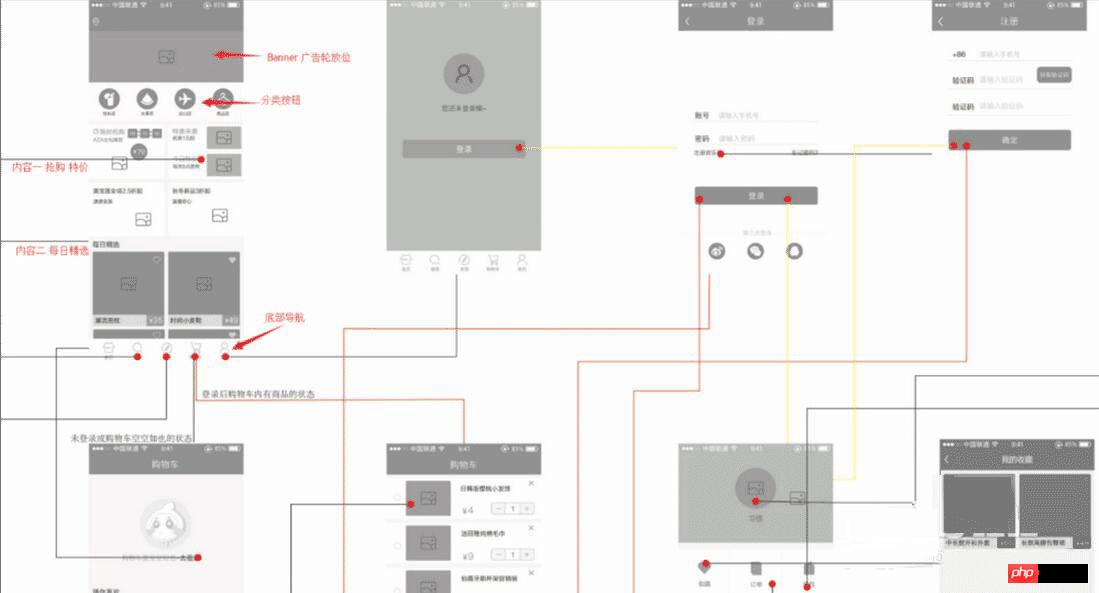
第一要做的是画出页面流程图,流程图主要用于确定每个功能模块的交互细节。当你把所有的交互场景都画出来后,那么应用号所需要的页面也就基本上完成了。这时,你就需要与设计师一起,对所有页面进行UI设计与页面美化了。最终生成的Web App的原型:包括所有页面设计与交互流程。现在献上我做微商城大概的设计页面框架,给大家一个思路。
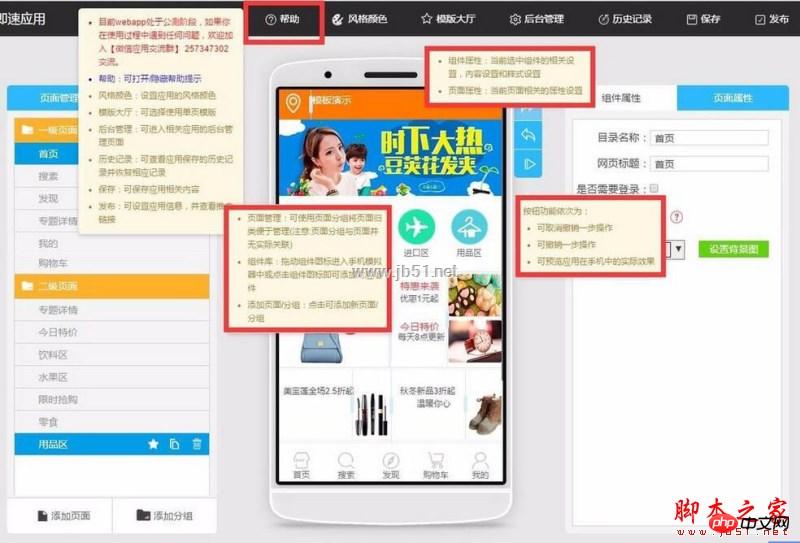
登录账号后,选择空白模板,自己建模板。自己没UI的,如果你们想省时间,我觉得可以套用模板,可以比较快的生成自己想要的Web App。
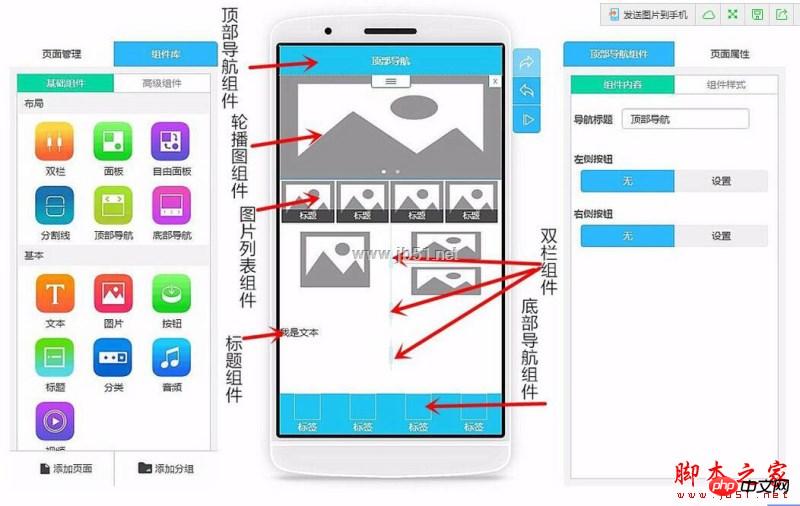
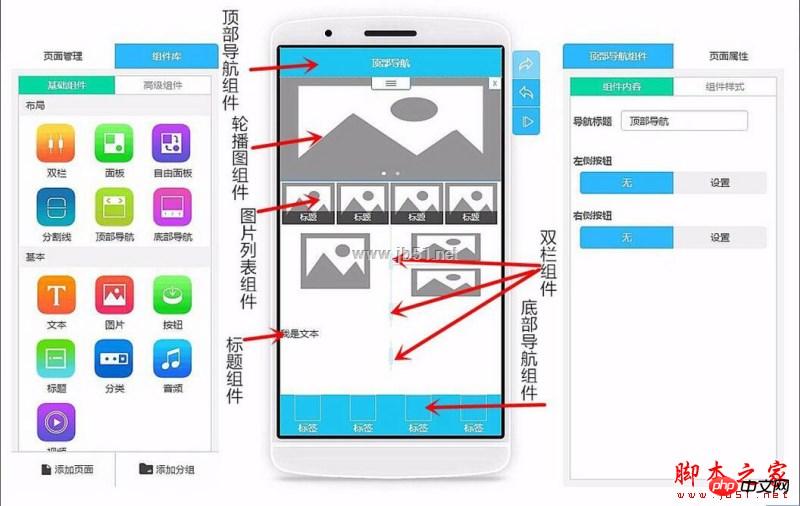
来看看我大致的首页布局吧!
看不懂组件名称,不懂组件怎么用?看看《帮助》!《帮助》都已经把大致的布局进行了粗略的介绍。至少不会让自己对功能模模糊糊。如果对某个组件还是不清楚,那么可以点击那个组件的右上角的小问号图标,会有一个详细的介绍。
先插入一个顶部导航组件,作为首页,顶部导航的标题我建议都是大家的公司或者商城名称
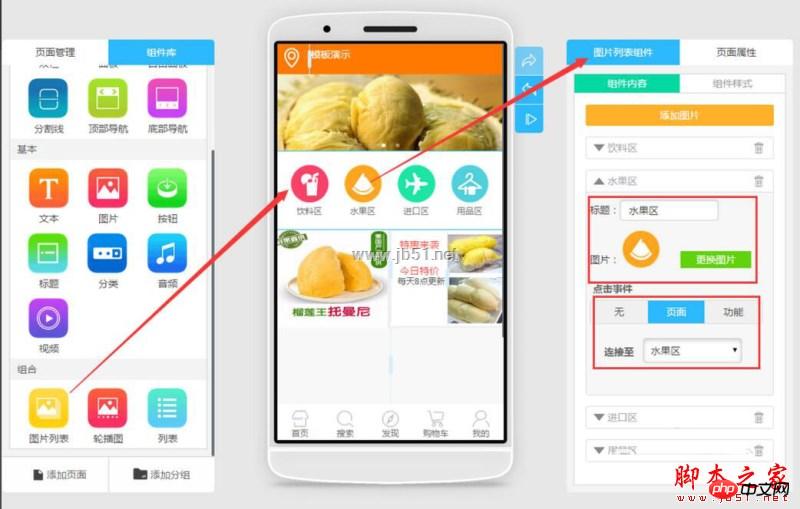
然后创建一个轮播图组件做Banner,因为我做的是微商城,用轮播的方式播放一些我修好的商品图片。然后在右边的组件内容中对每个轮播图片逐一添加相对应页面链接去向。
接着我创建了一个图片列表,并在页面属性中把行列设置成了4列1行,我再修改图片高度直接设置为圆形,系统就自动调整图片高低了。接着我更换了图片,替换成按钮图片,并在点击事件中的页面链接至相对应的页面。如图
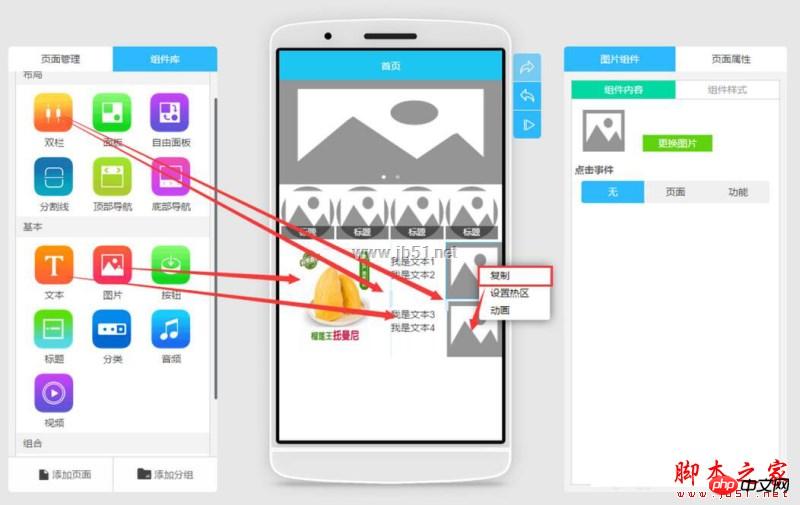
因为我想在这一行左右分开,并且是做成左边是大图,右边是上下分开的小图加标题。
所以我先插入一个双栏组件,再在右边的栏里再插入一个双栏,这样就实现了栏目的划分。接着在最左边的双栏位置插入一个大图,并且对它的宽度和高度调节。然后对最右边的双栏也插入一个图片组件,并且右键复制一个图片组件到下面(小技巧),如图
接着拖入文本插件,这里需要注意,拖入第三文本框后,需要先对它的上间距进行调整,再拖入第四个文本框,这样才可以做到上下图片对应文字的标题与内容。(小技巧)
插入底部导航组件,任何的App都有底部导航,而且每个页面都有,所以我这里需要提醒,每个页面的编辑完后,都需要插入一个底部导航。我自己一般是先编辑一个纯底部导航的页面,然后编辑其他页面的时候,我先复制这个纯底部导航的页面再编辑,这样能省下我不少时间。(小技巧)
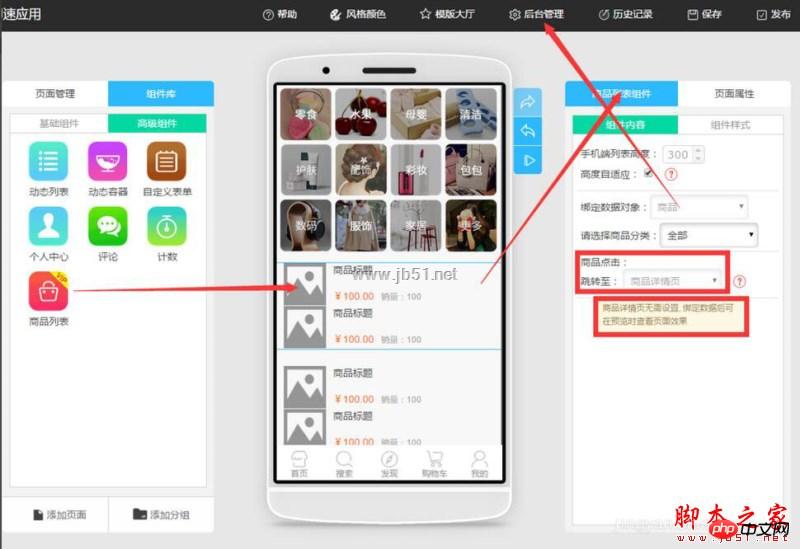
接下来是高级组件中的商品列表组件。这个组件添加到你商品页面之后,你在前端的App制作只需要编辑一下这个版块的分布和排版就好。因为所有的商品数据和图片都是在后台中上架和调整价钱的,这也是方便后台的数据管理吧。
不过我想吐糟一下,后台的数据整理和图片上传后,前端制作也看不到图片,需要自己预览App才能看见。
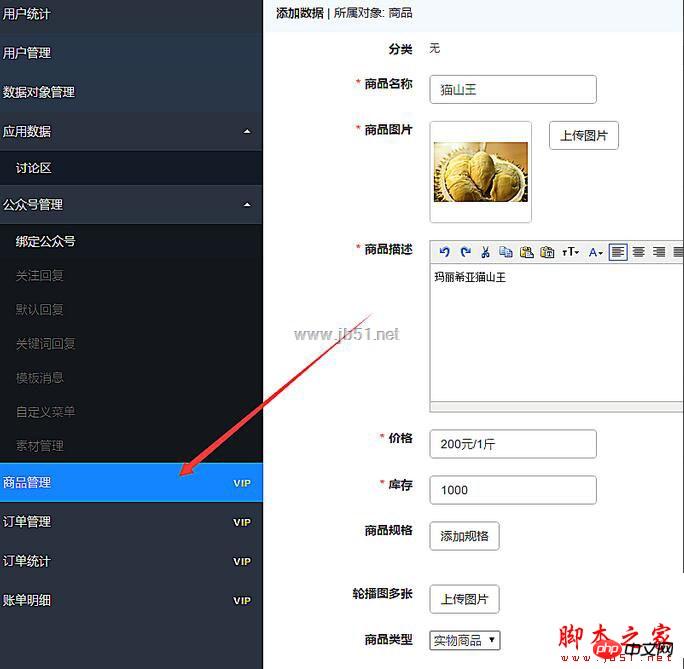
进入后台管理,我们就看到商品管理这个选项。我们先添加分类,保证自己上架的物品不会混乱难以管理。分类好后再在每个对应的分类中添加商品和填写商品的信息即可。如图
在商品管理后台上传了所有的商品数据后,现在只需要回到前端制作App的页面,在商品页面给每个商品填上对应后台的链接就可以了。非常方便快捷。
既然商品都上架,并且让自己的商品在售了,那就需要学会管理后台的订单和查看订单,下面是订单管理页面。
其实大家都在观望微信应用号,但是大家完全可以先制作一个webapp,等到应用号一上线,我们就可以把webapp的链接直接嵌入到应用号中。
更多微信小程序开发高清图文教程相关文章请关注PHP中文网!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序开发高清图文详细教程