微信小程序WebSocket协议说明及使用示例分享
时间:2024/3/28作者:未知来源:争怎路由网人气:
- 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。本文讲述微信小程序WebSocket协议说明及使用示例分享,用示例的方式,让我们快速熟悉和用起来。
WebSocket是什么(简述)
微信的WebSocket接口和HTML5的WebSocket基本一样,是HTTP协议升级来的,做为一个新的Socket在B/S上使用,它实现了浏览器与服务器全双工通信。
因为这里是做小程序,所以就不对WebSocket的底层和协议做过多的说明了,只是稍微介绍一下。想了解详细的WebSocket可以参考如下:WebSocket 协议
WebSocket与Ajax 的选择
在WebSocket出来之前,实现即时通讯通常使用Ajax来实现,而Ajax是通过轮询的方式进行实时数据的获取,轮询就是在指定的时间间隔内,进行HTTP 请求来获取数据,而这种方式会产生一些弊端,一方面产生过多的HTTP请求,占用带宽,增大服务器的相应,浪费资源,另一方面,因为不是每一次请求都会有数据变化(就像聊天室),所以就会造成请求的利用率低。
而WebSocket正好能够解决上面的弊端,WebSocket是客户端与服务器之前专门建立一条通道,请求也只请求一次,而且可以从同道中实时的获取服务器的数据,所以当应用到实时的应用上时,WebSocket是一个很不错的选择。
WebSocket协议名
WebSocket的链接不是以http或https开头的,而是以ws和wss开头的,这里需要注意一下。
实例:实时显示交易信息
这里类似于实时查看股票信息,这里用到了图表插件wxchart。wxchart插件地址:
基本说的差不多了,正式开始。
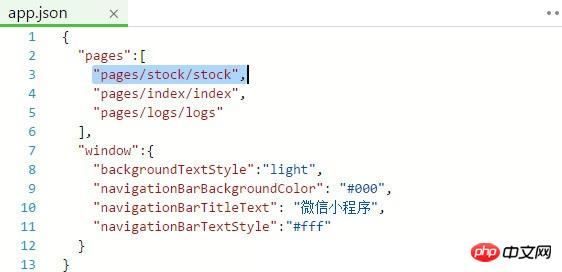
添加stock页面:
将wxchart.js放入到pages/stock/中。
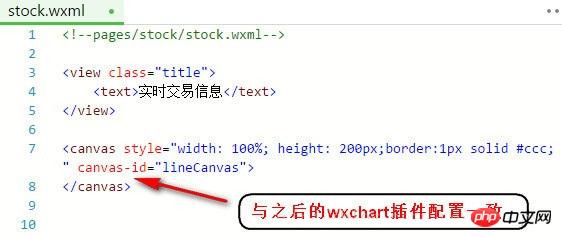
修改stock.wxml:
stock.js代码:
// pages/stock/stock.js //加载插件 var wxCharts = require('wxcharts.js'); Page({ data: {}, onLoad: function (options) { //建立连接 wx.connectSocket({ url: "ws://localhost:12345", }) //连接成功 wx.onSocketOpen(function() { wx.sendSocketMessage({ data: 'stock', }) }) //接收数据 wx.onSocketMessage(function(data) { var objData = JSON.parse(data.data); console.log(data); new wxCharts({ canvasId: 'lineCanvas',//指定canvas的id animation: false, type: 'line',//类型是线形图 categories: ['2012', '2013', '2014', '2015', '2016', '2017'], series: [{ name: '交易量', data: objData,//websocket接收到的数据 format: function (val) { if (typeof val == "string") { val = parseFloat(val); } return val.toFixed(2) + '万元'; } }, ], yAxis: { title: '交易金额 (万元)', format: function (val) { return val.toFixed(2); }, min: 0 }, width: 320, height: 200 }); }) //连接失败 wx.onSocketError(function() { console.log('websocket连接失败!'); }) }, })
这里WebSocket的地址是ws://localhost,端口是12345,连接成功后,向服务器发送stock,然后服务器向小程序提供数据信息。
WebSocket的服务器端我是用PHP写的,这里贴一下,大家可以参考一下:<?php include 'WebSocket.php'; class WebSocket2 extends WebSocket{ public function run(){ while(true){ $socketArr = $this->sockets; $write = NULL; $except = NULL; socket_select($socketArr, $write, $except, NULL); foreach ($socketArr as $socket){ if ($socket == $this->master){ $client = socket_accept($this->master); if ($client < 0){ $this->log("socket_accept() failed"); continue; }else{ $this->connect($client); } } else{ $this->log("----------New Frame Start-------"); $bytes = @socket_recv($socket,$buffer,2048,0); if ($bytes == 0){ $this->disconnect($socket); }else{ $user = $this->getUserBySocket($socket); if (!$user->handshake){ $this->doHandShake($user, $buffer); }else{ $buffer = $this->unwrap($user->socket, $buffer); //请求为stock时,向通道内推送数据 if ($buffer == 'stock') { $arr = array(); //模拟数据 for ($i=0; $i < 6; $i++) { $arr[] = rand(1, 100) / 100; } $this->send($user->socket, json_encode($arr)); } } } } } } } } $s = new WebSocket2('localhost', 12345); $s -> run();用PHP写WebSocket稍微有些麻烦,懂Node.js的可用Node.js写一下,Node.js写后端的WebSocket很方便。
实例效果:

微信WebSocketAPI参数说明
wx.connectSocket(OBJECT)
[tr] 参数 类型 必填 说明[/tr]url String 是 开发者服务器接口地址,必须是 wss 协议,且域名必须是后台配置的合法域名 data Object 否 请求的数据 header Object 否 HTTP Header , header 中不能设置 Referer method String 否 默认是GET,有效值为: OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT success Function 否 接口调用成功的回调函数 fail Function 否 接口调用失败的回调函数 complete Function 否 接口调用结束的回调函数(调用成功、失败都会执行) wx.onSocketOpen(CALLBACK)
监听WebSocket连接打开事件。
wx.onSocketError(CALLBACK)
监听WebSocket错误。
wx.sendSocketMessage(OBJECT)
通过 WebSocket 连接发送数据,需要先 wx.connectSocket,并在 wx.onSocketOpen 回调之后才能发送。
[tr] 参数 类型 必填 说明[/tr]data String/ArrayBuffer 是 需要发送的内容 success Function 否 接口调用成功的回调函数 fail Function 否 接口调用失败的回调函数 complete Function 否 接口调用结束的回调函数(调用成功、失败都会执行) wx.onSocketMessage(CALLBACK)
监听WebSocket接受到服务器的消息事件。
[tr] 参数 类型 说明[/tr]data String/ArrayBuffer 服务器返回的消息 wx.closeSocket()
关闭WebSocket连接。
wx.onSocketClose(CALLBACK)
监听WebSocket关闭。
关于localhost
这里说明一下localhost,上述代码中我用到了localhost的本地请求,这里只是占位使用,在程序编写中是不支持localhost本地请求的,这里大家要注意一下。以上就是微信小程序WebSocket协议说明及使用示例分享的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序WebSocket协议说明及运用示例分享