微信小程序浏览器的容易案例开发
时间:2024/3/28作者:未知来源:争怎路由网人气:9
- 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。这篇文章主要介绍微信小程序阅读器的简单实例开发的相关资料,需要的朋友可以参考下
今天和朋友聊天说到小程序,然后看在看书,然后我们就弄了个小读书的demo,然后现在分享一下。
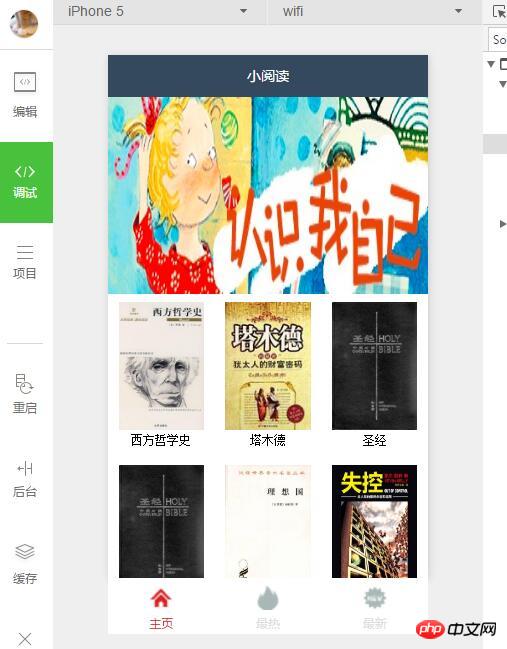
一、先来上图:

二、然后下面是详细的说明
首先先说下边的tabBar,项目采用json格式的数据配置,不得不说,现在这个是趋势,.net core的配置也是这种方式了(暴露我是.net 阵营了)。
在这里好多同学会发现好多颜色的配置都不管用,是的,现在有效的颜色是有限制的,具体的大家可以进入官方文档去查看。需要几个tabBar,就在list里面写几个,本篇问是三个,所以,你看了三个。上面的iconPath那就是tabBar的图标了,这个大小也是有限制的,40kb。然后,pagePath呢,就是此tabBar对应的页面链接。text就是限制内容,这里不多说了。
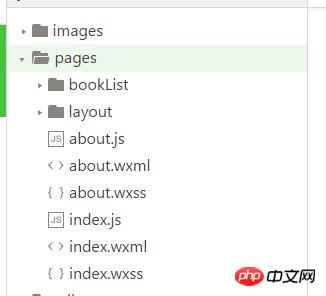
"tabBar": { "color": "#dddddd", "selectedColor": "#d92121", "borderStyle": "white", "backgroundColor": "#fff", "list": [{ "pagePath": "pages/index", "iconPath": "images/main.png", "selectedIconPath": "images/main-s.png", "text": "主页" },{ "pagePath": "pages/layout/hot", "iconPath": "images/hot.png", "selectedIconPath": "images/hot-s.png", "text": "最热" },{ "pagePath": "pages/layout/new", "iconPath": "images/new.png", "selectedIconPath": "images/new-s.png", "text": "最新" }] },打开项目代码目录,如下:

这里发现样式和wxml以及js文件全是同名的,这是默认写法,这样默认三个文件就关联了。这又叫做:默认大于配置。
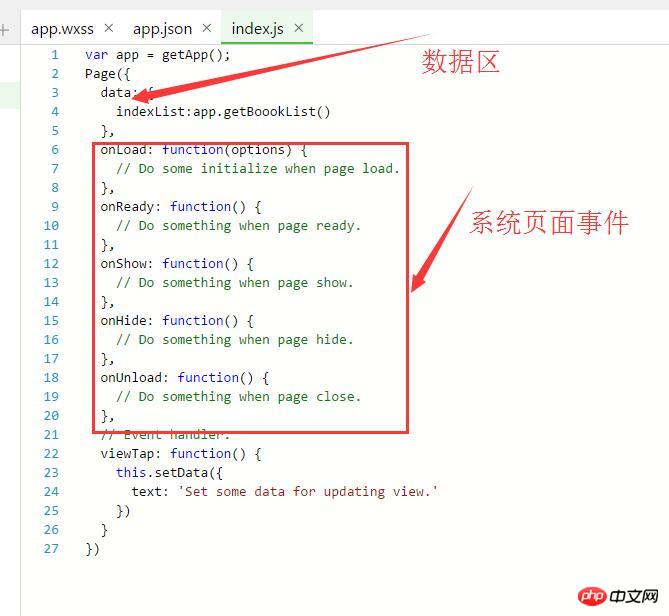
我们打开首页index页面

可以看到上面的页面生命周期,我们可以在事件中写我们自己要处理的事件。
其中getApp();方法获取全局实例。
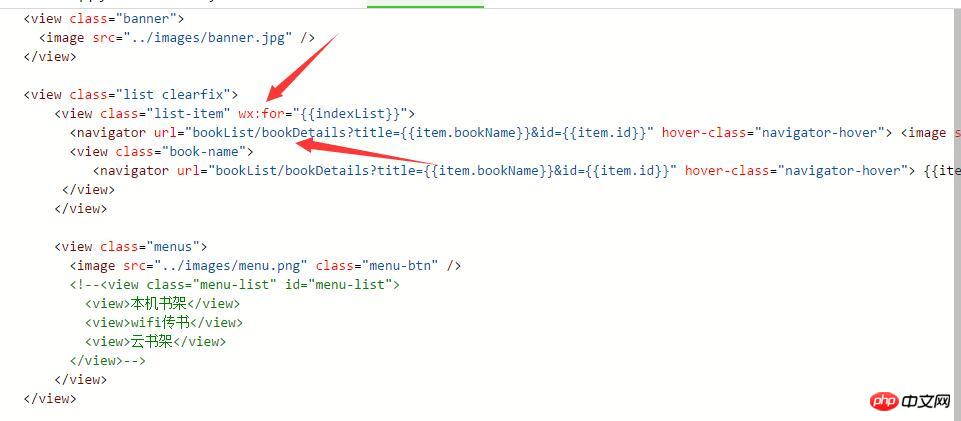
我们打开视图页面

这里看到箭头指向的 wx:for=“”,这个是一个出来数组或列表对象的循环方法,而item是默认(又是默认)的单个列表元素。用不不想用item也可以起别名。
navigator就是导航标签了,这里,类似于html中的<a>标签,就不在说了。点击navigator的内容页面跳转对应页面,同样是用url传递数据。

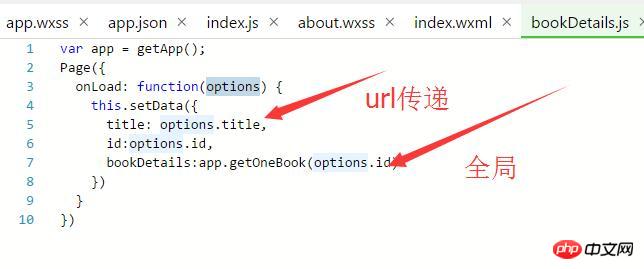
我们可以看到后台的代码:

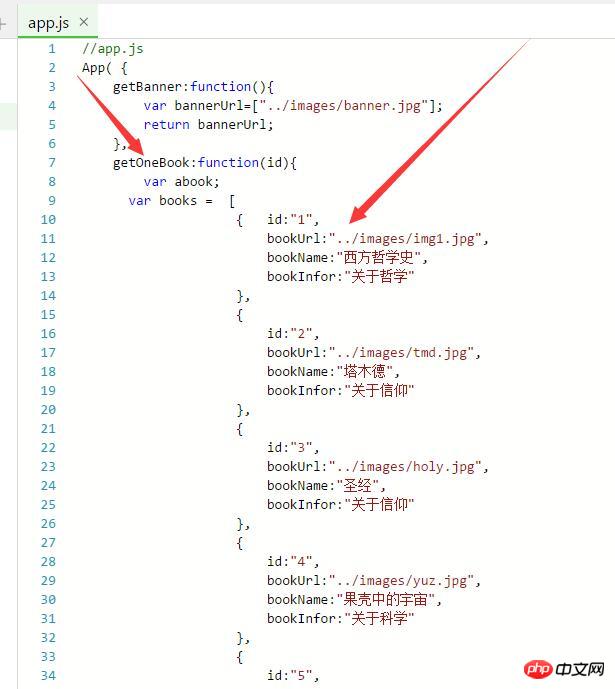
数据可以通过url传递,目标页面通过onLoad方法中的参数( 对象)获取。这里还可以看到书的详情是通过全局getApp获取全局实例,获取数据。这个数据就是在全局app.js里面,如下图:

具体代码:
//app.js App( { getBanner:function(){ var bannerUrl=["../images/banner.jpg"]; return bannerUrl; }, getOneBook:function(id){ var abook; var books = [ { id:"1", bookUrl:"../images/img1.jpg", bookName:"西方哲学史", bookInfor:"关于哲学" }, { id:"2", bookUrl:"../images/tmd.jpg", bookName:"塔木德", bookInfor:"关于信仰" }, { id:"3", bookUrl:"../images/holy.jpg", bookName:"圣经", bookInfor:"关于信仰" }, { id:"4", bookUrl:"../images/yuz.jpg", bookName:"果壳中的宇宙", bookInfor:"关于科学" }, { id:"5", bookUrl:"../images/dream.jpg", bookName:"理想国", bookInfor:"关于哲学" }, { id:"6", bookUrl:"../images/out.jpg", bookName:"失控", bookInfor:"关于经济" } ]; for(i=0;i<books.length;i++){ if(books[i].id == id){ abook = books[i]; } } return abook; }, getBoookList:function(){ var indexList = [ { id:"1", bookUrl:"../images/img1.jpg", bookName:"西方哲学史", bookInfor:"关于哲学" }, { id:"2", bookUrl:"../images/tmd.jpg", bookName:"塔木德", bookInfor:"关于信仰" }, { id:"3", bookUrl:"../images/holy.jpg", bookName:"圣经", bookInfor:"关于信仰" }, { id:"4", bookUrl:"../images/yuz.jpg", bookName:"果壳中的宇宙", bookInfor:"关于科学" }, { id:"5", bookUrl:"../images/dream.jpg", bookName:"理想国", bookInfor:"关于哲学" }, { id:"6", bookUrl:"../images/out.jpg", bookName:"失控", bookInfor:"关于经济" } ]; return indexList; } })然后about页面

以上就是微信小程序阅读器的简单实例开发的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序浏览器的容易案例开发