微信小程前端源码逻辑与工作流详细介绍
时间:2024/3/26作者:未知来源:争怎路由网人气:10
- 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。这篇文章微信小程前端源码逻辑和工作流详细介绍的相关资料,需要的朋友可以参考下
看完微信小程序的前端代码真的让我热血沸腾啊,代码逻辑和设计一目了然,没有多余的东西,真的是大道至简。
废话不多说,直接分析前端代码。个人观点,难免有疏漏,仅供参考。
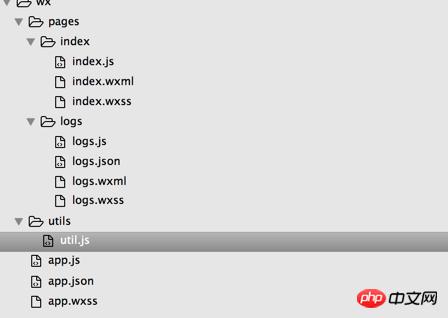
文件基本结构:

先看入口app.js,app(obj)注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。其他文件可以通过全局方法getApp()获取app实例,进而直接调用它的属性或方法,例如(getApp().globalData)
//app.js App({ onLaunch: function () { //调用API从本地缓存中获取数据 var logs = wx.getStorageSync('logs')关键词:微信小程前端源码逻辑与工作流详细介绍