微信小程序http请求的图文详细说明
时间:2024/3/26作者:未知来源:争怎路由网人气:
- 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。这篇文章主要介绍了微信小程序http请求的图文详解的相关资料,需要的朋友可以参考下
在微信小程序进行网络通信,只能和指定的域名进行通信,微信小程序包括四种类型的网络请求。
普通HTTPS请求(wx.request)
上传文件(wx.uploadFile)
下载文件(wx.downloadFile)
WebSocket通信(wx.connectSocket)
这里以介绍wx.request,wx.uploadFile,wx.dowloadFile三种网络请求为主
设置域名
要微信小程序进行网络通信,必须先设置域名,不然会出现错误:
URL 域名不合法,请在 mp 后台配置后重试
需要在微信公众平台的小程序中设置域名。
在微信小程序的设置界面可以看到设置选项:
设置
选择开发设置:

开发设置
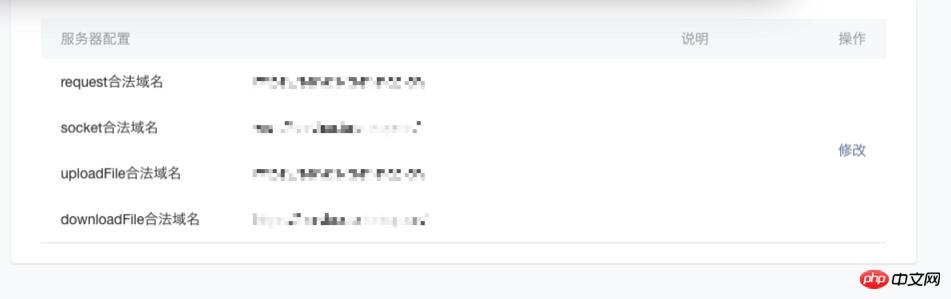
可以看到服务器设置:

服务器设置
在这里可以设置对应四种网络访问的域名,每一种类型的网络请求需要设置一个域名,注意如果在这里设置域名为https://example.com/api/,那么https://example.com/api是无法调用的,必须加上后面/。
http请求
使用wx.request可以发起一个http请求,一个微信小程序被限制为同时只有5个网络请求。
function queryRequest(data){ wx.request({ url:"https://example.com/api/", data:data, header:{ // "Content-Type":"application/json" }, success:function(res){ console.log(res.data) }, fail:function(err){ console.log(err) } }) }上面的代码会发送一个http get请求,然后打印出返回的结果。其中的参数也比较容易理解。
url 服务器的url地址
data 请求的参数可以采用String data:"xxx=xxx&xxx=xxx"的形式或者Object data:{"userId":1}的形式
header 设置请求的header
success 接口成功的回调
fail 接口失败的回调
另外还有两个参数没有在代码里:
method http的方法,默认为GET请求
complete 调用接口结束之后的回调,无论成功或者失败该接口都会被调用
上传文件
上传文件的api为wx.uploadFile,该api会发起一个http post请求,其中的Content-type为multipart/form-data。服务器端需要按照该Content-type类型接收文件,示例代码:
function uploadFile(file,data) { wx.uploadFile({ url: 'http://example.com/upload', filePath: file, name: 'file', formData:data, success:function(res){ console.log(res.data) }, fail:function(err){ console.log(err) } }) }其中的url,header,success,fail以及complete和普通的http请求是一样的。
这里有区别的参数是:name文件对应的key,服务器端需要通过name参数获取文件
formData http请求中可以使用的其他参数
下载文件
下载文件的api为wx.downloadFile,该api会发起一个http get请求,并在下载成功之后返回文件的临时路径,示例代码:
function downloadFile(url,typ,success){ wx.downloadFile({ url:url, type:typ, success:function(res){ if(success){ success(res.tempFilePath) } }, fail:function(err){ console.log(err) } }) }其中的url,header,fail,complete和wx.uploadFile的参数使用是一致的,其中有区别的参数是:
type:下载资源的类型,用于客户端自动识别,可以使用的参数image/audio/video
success:下载成功之后的回调,以tempFilePath的参数返回文件的临时目录:res={tempFilePath:'文件路径'}
下载成功后的是临时文件,只会在程序本次运行期间可以使用,如果需要持久的保存,需要调用方法wx.saveFile主动持久化文件,实例代码:
function svaeFile(tempFile,success){ wx.saveFile({ tempFilePath:tempFile, success:function(res){ var svaedFile=res.savedFilePath if(success){ success(svaeFile) } } }) }使用wx.saveFile保存临时文件到本地,提供给小程序下次启动时使用,其中的参数:
tempFilePath 需要被保存文件的路径
success 保存成功的回调,返回保存成功的路径,使用res.savedFilePath可以获取保存成功的路径
fail 失败的回调
complete结束的回调
超时的设置
在微信小程序开发:MINA中已经提到了在app.js中设置networkTimeout可以设置四种类型网络访问的超时时间:
"networkTimeout":{ "request": 10000, "connectSocket": 10000, "uploadFile": 10000, "downloadFile": 10000 }这里设置的超时时间对应着四种类型的网络请求。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
以上就是微信小程序http请求的图文详解的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序http请求的图文详细说明