微信小程序数据绑定详细说明及案例(图文详细说明)
时间:2024/3/26作者:未知来源:争怎路由网人气:7
- 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。这篇文章主要介绍了微信小程序数据绑定详解及实例(图文详解)的相关资料,需要的朋友可以参考下
微信小程序最近要火,火不火看看微信用户就知道了,做前端的朋友可以大展身手,跟上脚步,这里来介绍下微信小程序的数据绑定。
>>>数据视图绑定
做前端开发的同学,尤其是WEB前端,每天都要跟视图打交道,假如你是用过jQuery,你就能体会到jQuery的代码冗余和操作不便性,需要手动管理视图和对象的数据一致性。
以下数据和对象等同。
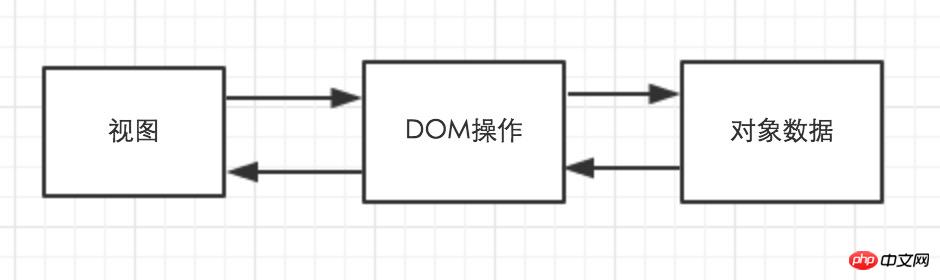
传统的视图和数据绑定

那么微信小程序是通过什么方法来管理视图和对象绑定的呢?状态模式-单向数据流。
状态模式定义一个对象,这个对象可以通过管理其状态从而使得应用程序作出相应的变化。

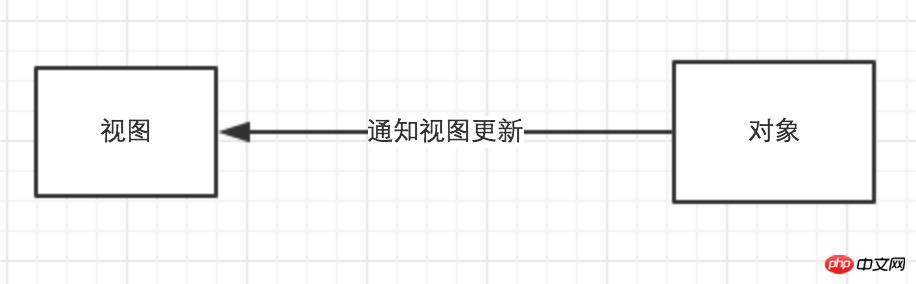
简单的讲,对象状态化,只要对象状态发送变化,就通知页面更新视图元素。
三个步奏:
1. 识别哪个UI元素被绑定了相应的对象。
2. 监视对象状态的变化。
3. 将所有变化传播到绑定的视图上。注意数据流向是单向的,即视图变化不会影响对象状态。
<view> {{ message }} </view>
Page({ data: { message: 'Hello MINA!' } })就这么简单完成视图跟数据的绑定。
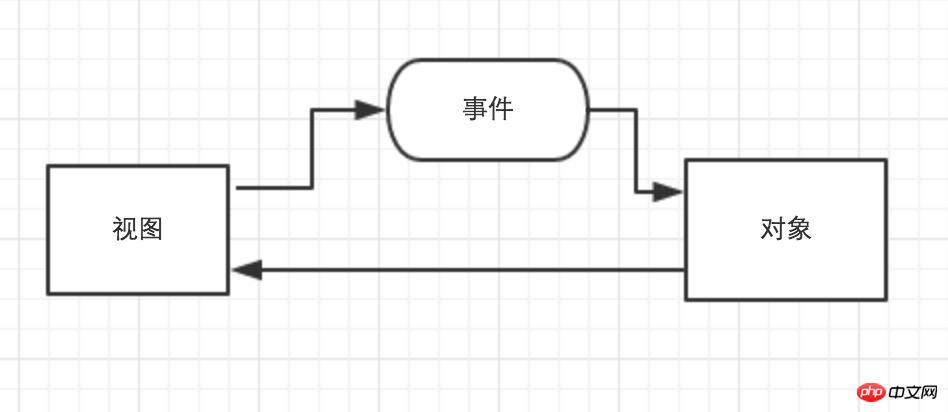
仅仅通过数据更新视图是不够的,用户操作引起视图更新,数据怎么同步呢?
这里要区分的是,用户触发事件不仅要考虑当前UI元素更新,还会通过当前元素更新其他视图。
所以视图上的数据都必须用过事件传递给对象,只有用户操作视图,才能获取到数据,并更新对象状态。
如下图:
什么是『事件』:
事件是视图层到逻辑层的通讯方式。
想知道为什么的童鞋可以了解数据单双向流,这里不介绍了。
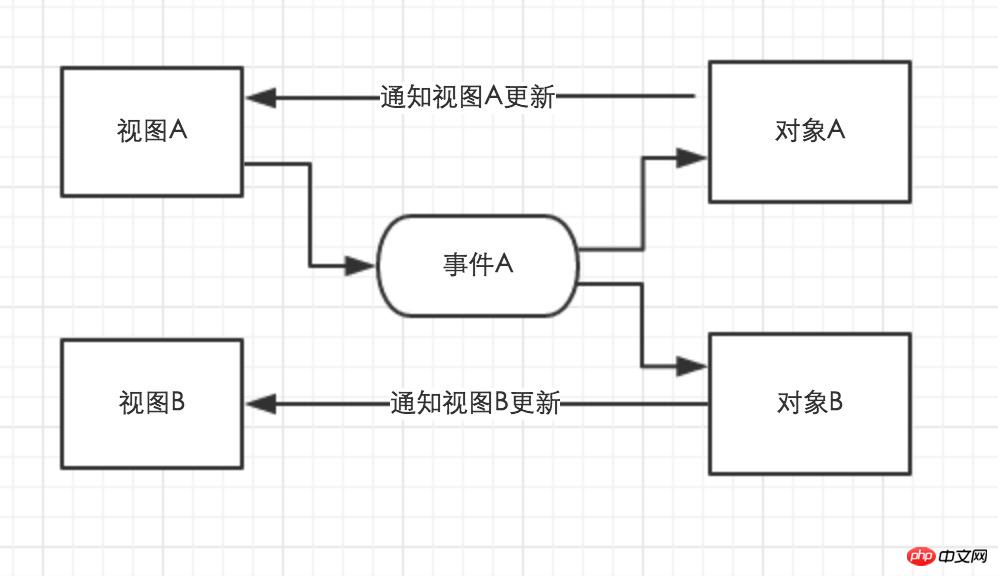
再来看视图与视图之间是如何影响?

流程说明:
1. 视图A由于用户操作,触发事件A
2. 事件A处理函数中,更新对象A和对象B的状态
3. 由于对象A和B状态变化,通知视图A和B更新我们以用户登录为例,用户点击(事件A)登录按钮后,把按钮变成禁用不可点(视图A),同时弹出等待框(视图B).
部分代码如下:<view> <loading hidden="{{loadingHidden}}">正在登录...</loading> <button type="primary" size="default" disabled="{{disabled}}" bindtap="loginBtn">数据请求</button> </view>Page({ data:{ disabled: false, loadingHidden: true }, //按钮事件 loginBtn: function(event){ //禁用按钮 this.setData({disabled: true}); //弹出正在登录框 this.setData({loadingHidden: false}); } })总结:
现在流行数据单双向绑定,小程序使用了单向数据流,如果采用传统的jQuery方式操作数据和视图,开发效率低,开发者不买账。如果采用双向数据流,程序执行效率偏低,而且是逻辑层对象状态不可控。
总体来说,小程序数据视图单向绑定开发模式,让开发者专注于事件处理上,改变对象状态,实现视图更新。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
以上就是微信小程序数据绑定详解及实例(图文详解)的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序数据绑定详细说明及案例(图文详细说明)