微信小程序开发之大转盘仿天猫超市抽奖效果代码分享
时间:2024/3/25作者:未知来源:争怎路由网人气:
- 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。本篇文章主要介绍了微信小程序开发之大转盘仿天猫超市抽奖效果代码分享,这里整理了详细的代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。
天猫超市翻牌的转盘经常用,以前做Android,没啥想法,现在尝试微信小程序,看到别人家APP里有啥好玩的,就想去做一个.
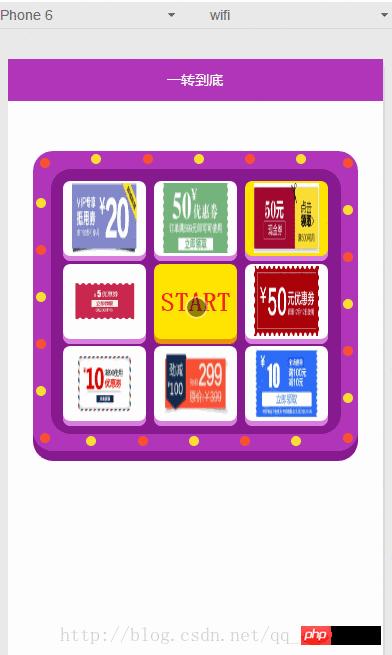
上GIF看效果:

简要的说一下.
1.外面一圈闪烁的小球是用js控制的样式.500ms改变一次样式.简单粗暴;
2.抽奖的item也是js控制背景,但是怎么样让它优雅的停下来是个问题.动画中有timingFunction可以设置速度.自己用js就没那么简单了.我这里用setInterval(),时间是线性变化的.换个斜率先小后大的函数效果应该会好一些.
注释写了一些,凑合这看吧.有不对的地方,
欢迎批评!
上代码:
1.index.wxml<view class="container-out"> <view class="circle" wx:for="{{circleList}}" style="top:{{item.topCircle}}rpx;left:{{item.leftCircle}}rpx;background-color: {{(index%2==0)?colorCircleFirst:colorCircleSecond}};"></view> <view class="container-in"> <view class="content-out" wx:for="{{awardList}}" style="top:{{item.topAward}}rpx;left:{{item.leftAward}}rpx;background-color: {{(index==indexSelect)?colorAwardSelect:colorAwardDefault}};"> <image class="award-image" src="{{item.imageAward}}"></image> </view> <view class="start-btn" bindtap="startGame" style=" background-color:{{isRunning?'#e7930a':'#ffe400'}}">START</view> </view> </view>2.index.wxss
.container-out { height: 600rpx; width: 650rpx; background-color: #b136b9; margin: 100rpx auto; border-radius: 40rpx; box-shadow: 0 10px 0 #871a8e; position: relative; } .container-in { width: 580rpx; height: 530rpx; background-color: #871a8e; border-radius: 40rpx; position: absolute; left: 0; right: 0; top: 0; bottom: 0; margin: auto; } /**小圆球 box-shadow: inset 3px 3px 3px #fff2af;*/ .circle { position: absolute; display: block; border-radius: 50%; height: 20rpx; width: 20rpx; } .content-out { position: absolute; height: 150rpx; width: 166.6666rpx; background-color: #f5f0fc; border-radius: 15rpx; box-shadow: 0 5px 0 #d87fde; } /**居中 加粗*/ .start-btn { position: absolute; margin: auto; top: 0; left: 0; bottom: 0; right: 0; border-radius: 15rpx; height: 150rpx; width: 166.6666rpx; background-color: #ffe400; box-shadow: 0 5px 0 #e7930a; color: #f6251e; text-align: center; font-size: 55rpx; font-weight: bolder; line-height: 150rpx; } .award-image { position: absolute; margin: auto; top: 0; left: 0; bottom: 0; right: 0; height: 140rpx; width: 130rpx; }3.index.js
Page({ data: { circleList: [],//圆点数组 awardList: [],//奖品数组 colorCircleFirst: '#FFDF2F',//圆点颜色1 colorCircleSecond: '#FE4D32',//圆点颜色2 colorAwardDefault: '#F5F0FC',//奖品默认颜色 colorAwardSelect: '#ffe400',//奖品选中颜色 indexSelect: 0,//被选中的奖品index isRunning: false,//是否正在抽奖 imageAward: [ '../../images/1.jpg', '../../images/2.jpg', '../../images/3.jpg', '../../images/4.jpg', '../../images/5.jpg', '../../images/6.jpg', '../../images/7.jpg', '../../images/8.jpg', ],//奖品图片数组 }, onLoad: function () { var _this = this; //圆点设置 var leftCircle = 7.5; var topCircle = 7.5; var circleList = []; for (var i = 0; i < 24; i++) { if (i == 0) { topCircle = 15; leftCircle = 15; } else if (i < 6) { topCircle = 7.5; leftCircle = leftCircle + 102.5; } else if (i == 6) { topCircle = 15 leftCircle = 620; } else if (i < 12) { topCircle = topCircle + 94; leftCircle = 620; } else if (i == 12) { topCircle = 565; leftCircle = 620; } else if (i < 18) { topCircle = 570; leftCircle = leftCircle - 102.5; } else if (i == 18) { topCircle = 565; leftCircle = 15; } else if (i < 24) { topCircle = topCircle - 94; leftCircle = 7.5; } else { return } circleList.push({ topCircle: topCircle, leftCircle: leftCircle }); } this.setData({ circleList: circleList }) //圆点闪烁 setInterval(function () { if (_this.data.colorCircleFirst == '#FFDF2F') { _this.setData({ colorCircleFirst: '#FE4D32', colorCircleSecond: '#FFDF2F', }) } else { _this.setData({ colorCircleFirst: '#FFDF2F', colorCircleSecond: '#FE4D32', }) } }, 500) //奖品item设置 var awardList = []; //间距,怎么顺眼怎么设置吧. var topAward = 25; var leftAward = 25; for (var j = 0; j < 8; j++) { if (j == 0) { topAward = 25; leftAward = 25; } else if (j < 3) { topAward = topAward; //166.6666是宽.15是间距.下同 leftAward = leftAward + 166.6666 + 15; } else if (j < 5) { leftAward = leftAward; //150是高,15是间距,下同 topAward = topAward + 150 + 15; } else if (j < 7) { leftAward = leftAward - 166.6666 - 15; topAward = topAward; } else if (j < 8) { leftAward = leftAward; topAward = topAward - 150 - 15; } var imageAward = this.data.imageAward[j]; awardList.push({ topAward: topAward, leftAward: leftAward, imageAward: imageAward }); } this.setData({ awardList: awardList }) }, //开始游戏 startGame: function () { if (this.data.isRunning) return this.setData({ isRunning: true }) var _this = this; var indexSelect = 0 var i = 0; var timer = setInterval(function () { indexSelect++; //这里我只是简单粗暴用y=30*x+200函数做的处理.可根据自己的需求改变转盘速度 i += 30; if (i > 1000) { //去除循环 clearInterval(timer) //获奖提示 wx.showModal({ title: '恭喜您', content: '获得了第' + (_this.data.indexSelect + 1) + "个优惠券", showCancel: false,//去掉取消按钮 success: function (res) { if (res.confirm) { _this.setData({ isRunning: false }) } } }) } indexSelect = indexSelect % 8; _this.setData({ indexSelect: indexSelect }) }, (200 + i)) } })以上就是微信小程序开发之大转盘仿天猫超市抽奖效果代码分享的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序开发之大转盘仿天猫超市抽奖效果代码分享