图文详细说明微信小程序canvas API案例代码
时间:2024/3/24作者:未知来源:争怎路由网人气:7
- 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。这篇文章主要介绍了微信小程序 canvas API详解及实例代码的相关资料,需要的朋友可以参考下

绘图是每个移动应用必备的技术,基本上和Android,IOS,等移动开发都是相同的,创建个上下文,给你个画布再上画,官网给的小例子都比较全了自己去看吧,drawImage时没有反应不知道是BUG还是电脑不能测试待定,http://www.php.cn/course/342.html
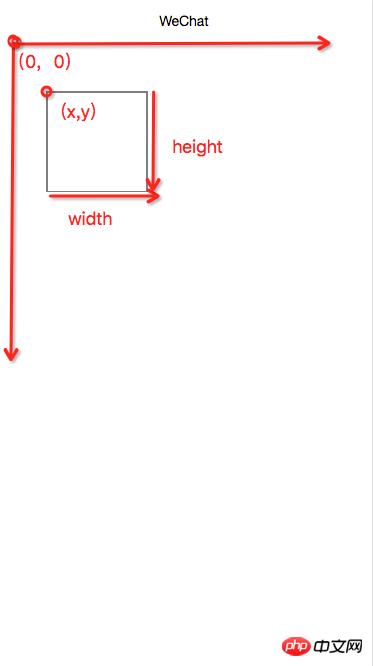
屏幕就像是数学上的坐标轴,且在第四象限,以屏幕左上角为圆点,X轴向右为正向左为负,Y轴向下为正向上为负(这点和数学上相反的)以圆点为基点画个距离圆点上下50宽高100的矩形来演示canvas基本用法
微信小程序这里提供了两个API
wx.createContext() 创建并返回绘图上下文context对象
getActions 获取当前context上存储的绘图动作,对应wx.drawCanvas(object)中的actions
clearActions 清空当前的存储绘图动作wx.drawCanvas(object) 绘制
canvasId 画布标识,传入的cavas-id,这里的标识可以为Number,也可以是String
actions 绘图动作数组,由wx.createContext创建的context,调用getActions方法导出绘图动作数组。绘图中可以进行变形,绘制,路径,样式,这些个东西有点多官网有例子,这里通过一个例子引入
wxml
<!--画布 canvas-id 为画布标识,当绘制时通过canvas-id找到画布 --> <canvas canvas-id="identify"/>
js
Page({ data:{ text:"Page canvas" }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, onReady:function(){ // 页面渲染完成 //第一步创建个上下文容器 var context = wx.createContext(); //第二步绘制这里我们绘制个矩形 //x, y, widht, height context.rect(50, 50, 100, 100); //绘制的样式进行描边绘制,fill为填充位置 context.stroke(); /** * 调用wx.drawCanvas,通过canvasId指定在哪张画布上绘制,通过actions指定绘制行为 * * 注意convasId可以为数字表示也可以用字符串表示,就是一个绘制对象的标识,并且可以指定多个 * actions 是从context上下文中获取的绘制行为,即为第二步操作 */ wx.drawCanvas({ //画布标识,传入<canvas/>的cavas-id canvasId: 'identify', //获取绘制行为, 就相当于你想做到菜context.getActions()就是食材 actions: context.getActions(), }) }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, onUnload:function(){ // 页面关闭 } })感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
以上就是图文详解微信小程序canvas API实例代码的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:图文详细说明微信小程序canvas API案例代码