FireBug如何调试js?
时间:2024/6/1作者:未知来源:争怎路由网人气:
- 本站电脑知识提供应用软件知识,计算机网络软件知识,计算机系统工具知识,电脑配置知识,电脑故障排除和电脑常识大全,帮助您更好的学习电脑!不为别的,只因有共同的爱好,为软件和互联网发展出一分力!
firebug集HTML查看和编辑、javascript控制台、网络状况监视于一体,可以说是开发人员必备扩展之一。Firebug从各个不同的角度剖析Web页面内部的细节层面,给Web开发者带来很大的便利。
方法步骤
1.首先在PC下载网搜索下载FireBug,小编已经为大家准备好,点击下载即可。
2.FireBug是一款火狐浏览器里面的插件,能够帮助前端开发工作者更好的进行网页的代码编程和测试,十分好用,今天小编就来教大家如何使用FireBug调试js代码。

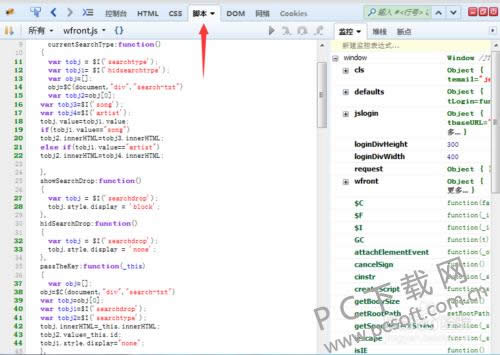
3.我们打开FireBug插件,然后在界面上我们点击脚本选项,如图所示。

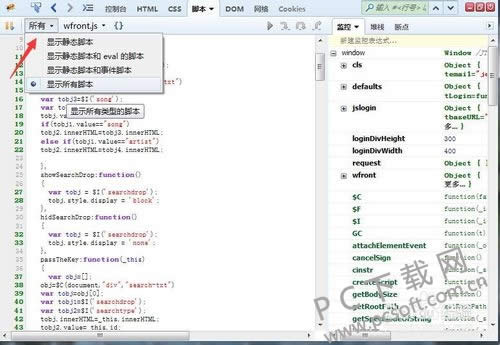
4.然后我们能够在界面上看到当前网页正在运行的js代码,在里面我们点击所有,然后选择显示所有脚本,这样就能把当前页面的所有js显示出来。

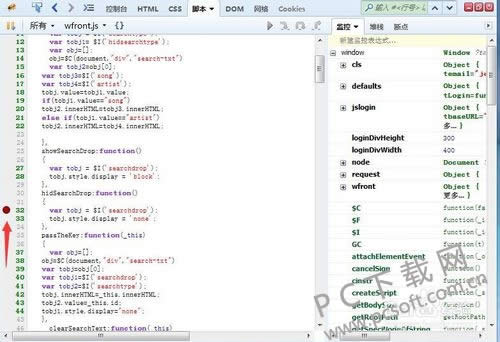
5.在下面正文处,我们可以找到里面想要中断的地方,然后点击一下就会看到一个红色的圆点,这个操作的含义就是js运行到这里就会暂停。

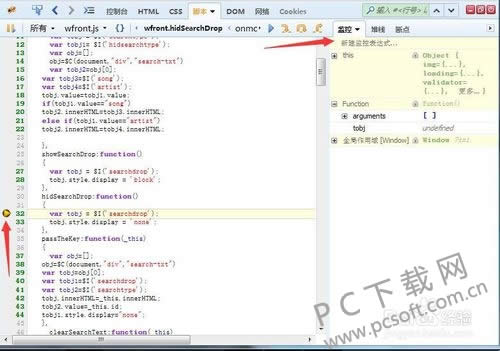
6.在右边我们能够看到监控,点击切换过去能够看到里面当前运行的结果。

小编总结
通过不断的测试我们就能知道js中哪里出现了问题,然后根据发现的问题去修改,期待大家都能成为前端大神。
学习教程快速掌握从入门到精通的电脑知识
关键词:FireBug怎样调试js?