css中浮动的经常见用法以及清除浮动的介绍(代码示例)
时间:2023/12/24作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是关于css中浮动的常见用法以及清除浮动的介绍(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
浮动是CSS中一个相对比较麻烦的属性,与之伴随的通常是清除浮动。今天我们一起来搞定浮动。
常见的用法
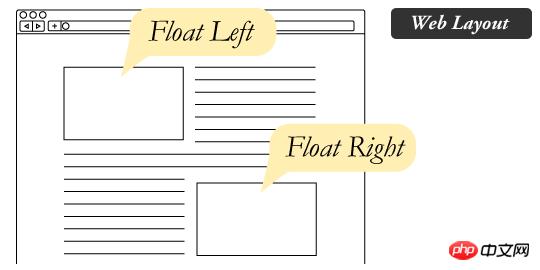
事实上,当我们将一个元素设置成浮动时,达到的效果如下图:

这种版式相信大家都见过,很多杂志都会采用这种左边或者右边插图,文字环绕的效果。
另一种常见的浮动的用法如下图:

即在某一行内,使某一部分右对齐,通常不会用margin实现,而是使用浮动。
浮动带来的问题
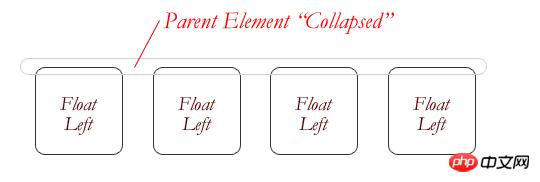
浮动的元素无法撑开父元素,即导致高度坍塌!!
来看下面的例子:
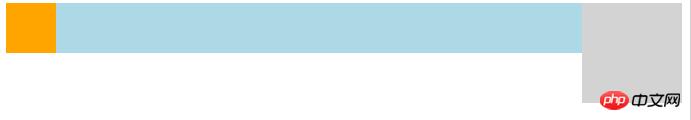
<div class="container"> <div class="son1"></div> <div class="son2"></div> </div> .container { background-color: lightblue; font-size: 0; } .son1 { display: inline-block; width: 50px; height: 50px; background-color: orange; } .son2 { width: 100px; height: 100px; float: right; background-color: lightgray; }
当较大的方块浮动时,我们可以看到他无法撑开父元素。通常情况下这不是我们想要的结果,因为这会导致布局混乱。当父元素内的子元素全部浮动时尤其明显,父元素的高度会坍塌为0。

清除浮动
因此,当我们用到了浮动,又不想出现这种情况的时候,就需要清除浮动。
清除浮动的方式可能有很多种,但是现在比较流行,我个人比较喜欢的方式如下:
首先,添加以下CSS:
.clearfix:after { content: '.'; display: block; height: 0; visibility: hidden; clear: both; }然后,在父容器上添加clearfix类,最后代码如下:
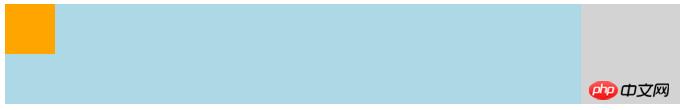
<div class="container clearfix"> <div class="son1"></div> <div class="son2"></div> </div> .container { background-color: lightblue; font-size: 0; } .son1 { display: inline-block; width: 50px; height: 50px; background-color: orange; } .son2 { width: 100px; height: 100px; float: right; background-color: lightgray; } .clearfix:after { content: '.'; display: block; height: 0; visibility: hidden; clear: both; }得到的效果如下:

浮动的元素就可以撑开父容器的高度啦!
总结
浮动的元素无法撑开父容器的高度,所以需要清除浮动
浮动可以很简单的实现右对齐。
浮动可以很简单的实现文字环绕效果。
因此,注意浮动的使用场景,并且在需要的时候清除浮动,就可以很好的控制浮动啦
以上就是css中浮动的常见用法以及清除浮动的介绍(代码示例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css中浮动的经常见用法以及清除浮动的介绍(代码示例)