页面设计中css如何完成背景透明?(示例)
时间:2024/3/13作者:未知来源:争怎路由网人气:13
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。在网页设计中,有时候会需要实现css背景透明文字不透明的效果。那么通过css怎么让背景透明呢?本篇文章就给大家介绍关于如何用css设置背景透明并且文字不透明的方法。希望对有需要的朋友有所帮助。
css背景透明文字不透明的具体代码示例如下:
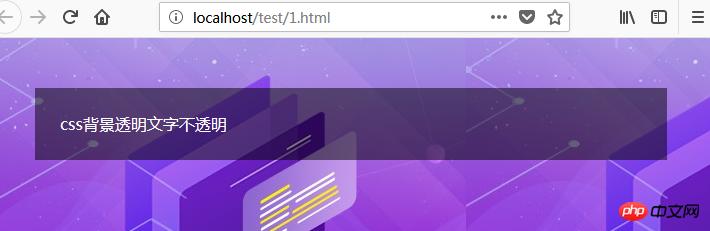
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>css div背景透明示例</title> <style> *{ padding: 0; margin: 0; } body{ padding: 50px; background: url(img/2.png) 0 0 repeat; } .demo{ padding: 25px; background-color: rgba(0,0,0,0.5);/* IE9、标准浏览器、IE6和部分IE7内核的浏览器(如QQ浏览器)会读懂 */ } .demo p{ color: #FFFFFF; } </style> </head> <body> <div class="demo"> <p>css背景透明文字不透明</p> </div> </body> </html>效果如下图:

从上图可以明显看出,css实现了div背景透明,并且文字不透明的效果。这里我们需要掌握的知识点就是,background-color中的rgba()函数。在css中使用rgba(0,0,0,0.5);这样的格式来表示rgha。其中最后一个参数表示Alpha通道,表示透明度。
这里也顺便说一下CSS 中的颜色有三种定义方式:使用颜色方法(RGB、RGBA、HSL、HSLA),十六进制颜色值和预定义的颜色名称。 RGBA 是代表Red(红色) Green(绿色) Blue(蓝色)和 Alpha(不透明度)三个单词的缩写。
取值:
R 红色值。正整数 关键词:页面设计中css怎样完成背景透明?(示例)