如何使用纯CSS 完成类似于旗帜飘扬动画效果(附源码)
时间:2024/3/10作者:未知来源:争怎路由网人气:6
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是关于如何使用纯CSS 实现类似于旗帜飘扬动画效果(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
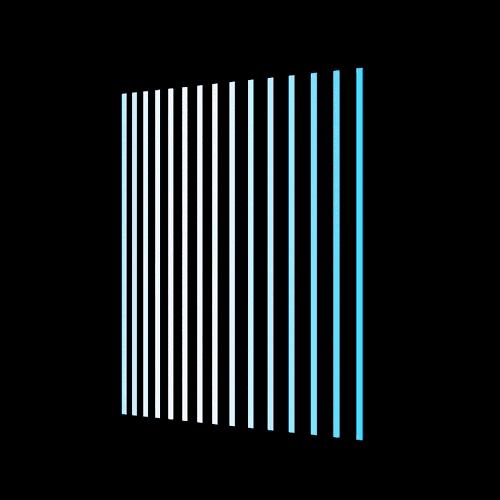
效果预览

源代码下载
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,容器中包含 15 个元素:
<div class="flag"> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>居中显示:
body { margin: 0; height: 100vh; display: flex; align-items: center; justify-content: center; background-color: black; }定义容器尺寸:
.flag { width: 10em; height: 15em; font-size: 20px; }设置线条样式:
.flag span { width: 0.25em; height: inherit; background-color: deepskyblue; }让线条平铺:
.flag { display: flex; justify-content: space-between; }增加 3d 透视效果:
.flag { transform: perspective(500px) rotateY(-20deg); }定义左右移动的动画效果:
.flag span { animation: wave 1.5s ease-in-out infinite alternate; } @keyframes wave { to { transform: translateX(2em); } }设置元素变量值:
.flag span:nth-child(1) { --n: 1; } .flag span:nth-child(2) { --n: 2; } /* 共 15 个元素,每元素的 --n 变量值等于它的序号。 */ /* 中间代码略 …… */ .flag span:nth-child(14) { --n: 14; } .flag span:nth-child(15) { --n: 15; }让各线条分别延时启动动画,形成旗帜飘扬的效果:
.flag span { animation-delay: calc(var(--n) * -0.1s); }最后,增加光影效果:
.flag span { background-color: ghostwhite; } @keyframes wave { to { transform: translateX(2em); background-color: deepskyblue; } }大功告成!
相关推荐:
以上就是如何使用纯CSS 实现类似于旗帜飘扬动画效果(附源码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:如何运用纯CSS 完成类似于旗帜飘扬动画效果(附源码)