css如何设置表格标题(caption标签)的位置
时间:2022-9-18作者:未知来源:争怎路由网人气:
- inherit
默认属性:top
适用于: 'table-caption'元素中
动画:没有
caption-side属性值说明:
top:可以将标题定位在表格上方。
bottom:可以将标题定位在表格下方。
inherit :从父级的标题位置继承标题位置。
caption-side属性的示例:
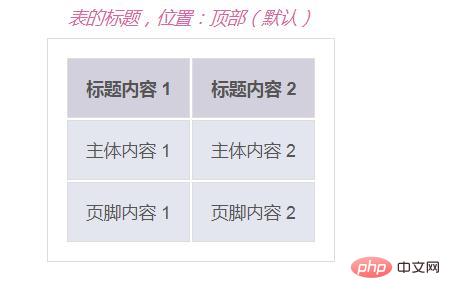
1、标题在表格上方
html代码:
<table class="default"> <caption><em>表的标题,位置:顶部(默认)</em></caption> <thead> <tr> <th>标题内容 1</th> <th>标题内容 2</th> </tr> </thead> <tfoot> <tr> <td>页脚内容 1</td> <td>页脚内容 2</td> </tr> </tfoot> <tbody> <tr> <td>主体内容 1</td> <td>主体内容 2</td> </tr> </tbody> </table>css代码:
caption { caption-side: top; padding: .5em; color: #de64a4; }效果图:

2、标题在表格下方
HTML代码:
<table> <caption><em>表的标题,位置:底部</em></caption> <thead> <tr> <th>标题内容 1</th> <th>标题内容 2</th> </tr> </thead> <tfoot> <tr> <td>页脚内容 1</td> <td>页脚内容 2</td> </tr> </tfoot> <tbody> <tr> <td>主体内容 1</td> <td>主体内容 2</td> </tr> </tbody> </table>css代码:
caption { caption-side: bottom; padding: .5em; color: #de64a4; }效果图:

浏览器支持度:

所有主流浏览器都支持caption-side属性,例如:Chrome,Firefox,Safari,Opera,Internet Explorer 8+以及Android和iOS
注意:
1、IE8只有指定!DOCTYPE才支持caption-side属性。
2、在Firefox中支持left和right这两种非标准值。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
以上就是css如何设置表格标题(caption标签)的位置的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css如何设置表格标题(caption标签)的位置