自定义文本溢出方案的总结(代码)
时间:2024/3/7作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。在网页中,有时会看到一段文字没有说完,后面是以省略号出现,这其实就是文本溢出的处理方式,本篇文章就给大家来介绍关于多行文本溢出的解决方案。
1.单行文本溢出点点点
单行文本溢出是最常见的一种形式,使用text-overflow的ellipsis即可实现点点点,overflow属性也不可少,同时不能让容器换行,否则不会出现点点点

.ellipsis { width: 300px; white-space: nowrap; text-overflow: ellipsis; overflow: hidden; }2.多行文本溢出点点点
随着内容的增多,单行文本不够用了,多行文本才是用的最多的地方。四个属性缺一不可,最重要的是-webkit-line-clamp,直接定义了要显示的行数,

.ellipsis { width: 300px; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; /* 自定义的行数 */ overflow: hidden; }3.多行文本溢出自定义
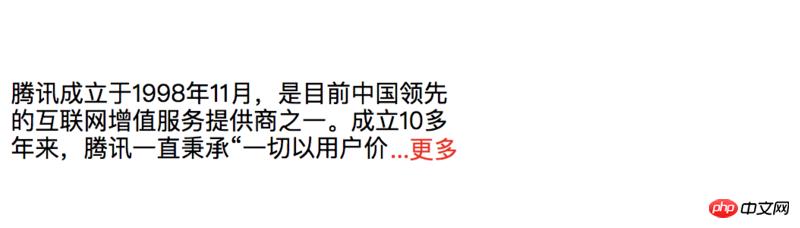
点点点是最常见的溢出省略方式,但是21世纪的设计师已经不满足使用点点点的方式来实现省略了,他们还需要在尾部显示更多按钮,点击之后显示全部内容。这个时候就需要想办法了,下面的终极方案实在是精彩,请移步这里,聆听大神讲解,

//dom结构 <div class="ellipsis"> <div class="ellipsis-container"> <div class="ellipsis-content">腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。</div> <div class="ellipsis-ghost"> <div class="ellipsis-placeholder"></div> <div class="ellipsis-more">...更多</div> </div> </div> </div>.ellipsis { position: relative; width: 100%; max-height: 55px; /* h*n */ line-height: 18px; /* h */ overflow: hidden; width: 300px } .ellipsis-container { position: relative; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; /* n */ font-size: 50px; /* w */ color: transparent; } .ellipsis-content { color: #000; display: inline; vertical-align: top; font-size: 16px; /* f */ } .ellipsis-ghost { position:absolute; z-index: 1; top: 0; left: 50%; width: 100%; height: 100%; color: #000; } .ellipsis-ghost:before { content: ""; display: block; float: right; width: 50%; height: 100%; } .ellipsis-placeholder { content: ""; display: block; float: right; width: 50%; height: 55px; /* h*n */ } .ellipsis-more { position: relative; float: right; font-size: 16px; /* f */ width: 50px; /* w */ height: 18px; /* h */ margin-top: -18px; /* -h */ color: red }相关推荐:
CSS单行、多行文本溢出显示省略号_html/css_WEB-ITnose
以上就是自定义文本溢出方案的总结(代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:自定义文本溢出方案的总结(代码)