深入理解CSS文字间距word-spacing与字符间距letter-spacing的不同(附代码)
时间:2024/3/7作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。CSS 把“字(word)”定义为任何非空白符字符组成的串,并由某种空白字符包围。letter-spacing和word-spacing这两个属性都用来添加他们对应的元素中的空白。有时候经常会把两者搞混淆,接下来,就和大家聊聊CSS中间隔的设置。
一、word-spacing 增加或减少单词间的空白(即字间隔)
1、检索或设置对象中的单词之间插入的空格数,允许为负值。
2、默认值为 normal,等同于设置为0
3、允许使用负值,会使得字母之间变得更紧凑
4、利用这个属性,可能会创建字间隔太宽的文档,所以,使用 word-spacing 要谨慎使用二、letter-spacing 增加或减少字符间的空白(即字符间距)
1、设置对象中的文字之间的间隔.每一个中文文字以及英文字母之间,都被隔开了所设置的距离,此属性是控制字间距的。其属性值是中英文都适用
2、默认值为 normal,等同于设置为0
3、用letter-spacing 只对文字起作用 对于图片失效的
4、用letter-spacing 对汉字是以一个字进行间隔的, 对于英文是以一个字母进行间隔的举例:同样是一句话,分别给letter-spacing和word-spacing属性,看看他们有什么不同
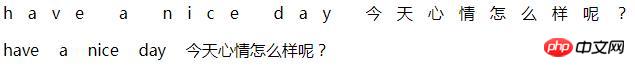
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .a1{letter-spacing: 15px;} .a2{word-spacing: 15px;} </style> </head> <body> <p class="a1">have a nice day 今天心情怎么样呢?</p> <p class="a2">have a nice day 今天心情怎么样呢?</p> </body> </html>效果图:

总结:CSS中的word-spacing 增加或减少单词间的空白(即字间隔),letter-spacing 增加或减少字符间的空白(即字符间距)。默认情况下,letter-spacing我们几乎都用不上,我们直接采用浏览器默认样式就可以了。
以上就是深入理解CSS文字间距word-spacing与字符间距letter-spacing的不同(附代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:深入理解CSS文字间距word-spacing与字符间距letter-spacing的不同(附代码)