css如何设置圆角边框?css设置圆角边框的方法(图文)
时间:2024/3/7作者:未知来源:争怎路由网人气:7
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。css如何设置边框?很多时候在开发网页前端的时候,为了让网页上面的东西看起来更加的舒服,我们可能需要设置一些圆角边框比如按钮之类的,那么,我们该怎么来设置圆角边框呢?本篇文章将给大家来介绍一下css设置圆角边框的方法。
css设置圆角边框最常用也是最简单的方法就是利用border-radius属性。
CSS圆角只需设置一个属性:border-radius(含义是"边框半径")。你为这个属性提供一个值,就能同时设置四个圆角的半径。所有合法的CSS度量值都可以使用:em、ex、pt、px、百分比等等。
我们来看一个css设置圆角边框代码例子:
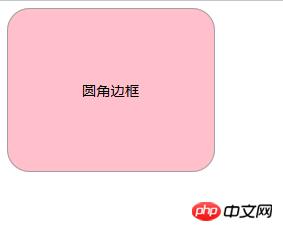
<!DOCTYPE html> <html> <head> <style> div { text-align:center; border:2px solid #a1a1a1; padding:80px 40px; background:pink; width:150px; border-radius:25px; -moz-border-radius:25px; /* 老的 Firefox */ } </style> </head> <body> <div>圆角边框</div> </body> </html>效果如下:

border-radius可以同时设置1到4个值。
如果设置1个值,表示4个圆角都使用这个值。
css圆角边框代码:border-radius: 15px;

如果设置两个值,表示左上角和右下角使用第一 个值,右上角和左下角使用第二个值。
css圆角边框代码:border-radius: 15px 5px;

如果设置三个值,表示左上角使用第一个值,右上角和左下角使用第二个值,右下角使用第三个值。
css圆角边框代码:border-radius: 15px 5px 25px;

如果设置四个值,则依次 对应左上角、右上角、右下角、左下角(顺时针顺序)。
css圆角边框代码:border-radius: 15px 5px 25px 0px;

border-radius还可以用斜杠设置第二组值。第一组值表示水平半径,第二组值表示垂直半径。第二组值也可以同时设置1到4个值,应用规则与第一组值相同。
除了同时设置四个圆角以外,还可以单独对每个角进行设置。对应四个角,CSS3提供四个单独的属性:
border-top-left-radius
border-top-right-radius
border-bottom-right-radius
border-bottom-left-radius这四个属性都可以同时设置1到2个值。如果设置1个值,表示水平半径与垂直半径相等。如果设置2个值,第一个值表示水平半径,第二个值表示垂直半径。
以上就是css设置圆角边框的方法,想要了解更多css边框属性可以参考css手册。
以上就是css如何设置圆角边框?css设置圆角边框的方法(图文)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css如何设置圆角边框?css设置圆角边框的办法(图文)