css如何完成渐变效果?css背景色渐变与文字渐变效果的完成(代码案例)
时间:2024/3/5作者:未知来源:争怎路由网人气:
- <size>],<stop>,<stop>,<stop>)
代码实例(考虑浏览器兼容性):
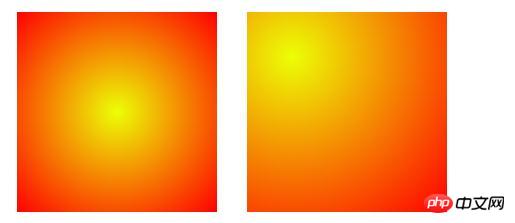
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>css背景渐变--径向渐变</title> <style> .demo{ width:500px ; height:200px; margin: 50px auto; } .demo *{ width:200px ; height:200px; margin: 50px 15px; float: left; } .demo1{ background-image: -moz-radial-gradient(#ecff05, red); background-image: -webkit-gradient(radial, center center, 0, center center, 220, from(#ecff05), to(red)); /* old */ background-image: -webkit-radial-gradient(#ecff05, red); /* new syntax */ background-image: radial-gradient(#ecff05, red); } .demo2{ background-image: -moz-radial-gradient(45px 45px 45deg, circle cover, #ecff05 0%, orange 100%, red 95%); background-image: -webkit-radial-gradient(45px 45px, circle cover, #ecff05, red); background-image: radial-gradient(45px 45px 45deg, circle cover, #ecff05 0%, orange 100%, red 95%); } </style> </head> <body> <div class="demo"> <div class="demo1"></div> <div class="demo2"></div> </div> </body> </html>效果图:

二、css 字体文字渐变 样式
代码实例(考虑浏览器兼容性):
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>css字体文字渐变</title> <style> .demo{ width:500px ; height:200px; margin: 50px auto; font-size: 20px; background-image: -webkit-gradient(linear, left 0, right 0, from(rgb(166, 4, 249)), to(rgb(251, 223, 11))); /*必需加前缀 -webkit- 才支持这个text值 */ -webkit-background-clip: text; /*text-fill-color会覆盖color所定义的字体颜色: */ -webkit-text-fill-color: transparent; } </style> </head> <body> <div class="demo">css字体文字渐变,css字体文字渐变</div> </body> </html>效果图:

核心代码:
background-image:定义用到的渐变颜色范围;
-webkit-background-clip: text----以区块内的文字作为裁剪区域向外裁剪,文字的背景即为区块的背景,文字之外的区域都将被裁剪掉;
-webkit-text-fill-color: transparent---检索或设置对象中的文字填充颜色。注:
由于目前text-fill-color属性貌似就webkit核心的浏览器支持,所以两个demo页面只能在Chrome浏览器或是Safari浏览器下才能看到渐变效果。Firefox浏览器下纯色,IE下就更不用说了。
以上就是css如何实现渐变效果?css背景色渐变与文字渐变效果的实现(代码实例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css如何完成渐变效果?css背景色渐变与文字渐变效果的完成(代码案例)