css 轮廓(outline)属性是如何使用的?轮廓属性与边框属性的区别(案例)
时间:2024/3/3作者:未知来源:争怎路由网人气:
- outline-width;
让我们不用一个一个的设置轮廓的相关样式,可以一次性完成设置。
我们用下面的例子来看看css的轮廓(outline)属性的使用:
如果想让链接获取到焦点时更醒目,可以设置轮廓线条为红色,可以如下:
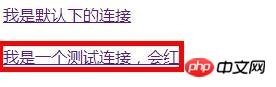
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>轮廓--outline</title> <style> .a { outline:5px solid red; } </style> </head> <body> <a href="#">我是默认下的连接</a><br /><br /> <a href="#" class="a">我是一个测试连接,会红</a> </body> </html>效果图如下:

而如果只是单纯的想去掉影响美观的Tab上的轮廓线条,outline属性可如下设置:
.tab{ outline: none; ...... /* other properties */}从上面的例子可以看出轮廓(outline)与边框(border)很相似,但轮廓(outline)和边框(border)虽然相似却也是不同的。
二、轮廓(outline)与边框(border)的区别
outline是不占空间的,既不会增加额外的宽或者高;border会占用宽度;因此outline 不会象border那样影响元素的尺寸或者位置。
outline有可能是非矩形的;border 就是普通边框 。
outline 是针对链接、表单控件和ImageMap等元素设计;border 可应用于几乎所有有形的html元素。
以上就是css 轮廓(outline)属性是如何使用的?轮廓属性与边框属性的区别(实例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css 轮廓(outline)属性是如何运用的?轮廓属性与边框属性的区别(案例)