CSS中经常见的6种文本样式(总结)
时间:2024/2/29作者:未知来源:争怎路由网人气:
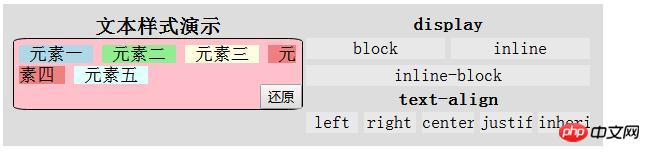
- inherit
初始值: left
应用于: 块级元素(包括block和inline-block)
继承性: 有

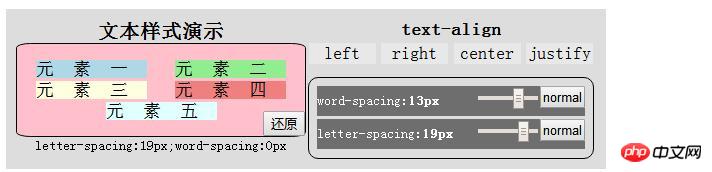
两端对齐
当水平对齐方式为两端对齐时,word-spacing可能会调整,以便文本在整行中正好放下。如果为letter-spacing指定一个长度值,则letter-spacing不会受两端对齐影响,除非letter-spacing值为normal

IE兼容
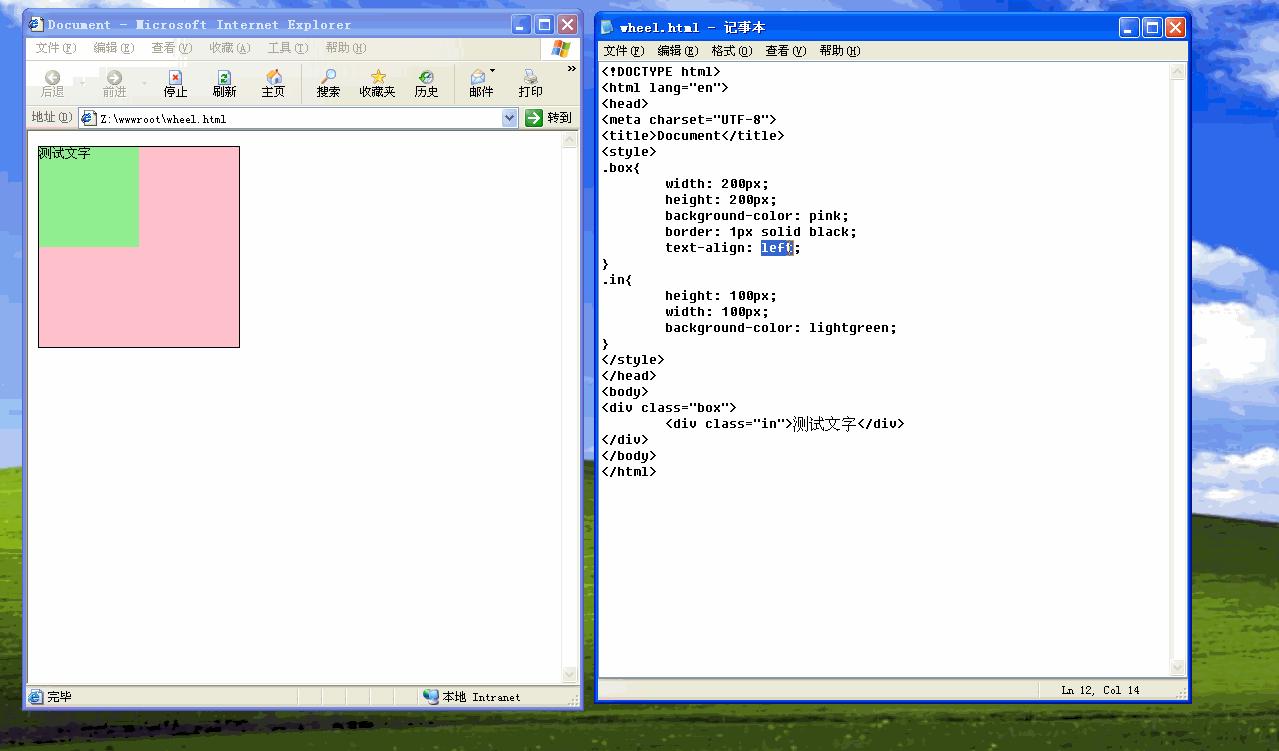
对于IE7-浏览器来说,使用text-align不仅会改变文本的水平对齐方式,也会改变后代块级元素的水平对齐方式
.box{ width: 200px; height: 200px; background-color: pink; border: 1px solid black; text-align: right; } .in{ height: 100px; width: 100px; background-color: lightgreen; }<div class="box"> <div class="in">测试文字</div> </div>效果图:

三、字间隔
1.定义
字间隔是指单词间距,用来设置文字或单词之间的间距。实际上,"字"表示的是任何非空白符字符组成的串,并由某种空白符包围
注意:单词之间用空格分开,单词之间的间距 = word-spacing + 空格大小
注意:字间隔可为负值
2.用法
word-spacing: <length>
关键词:CSS中经常见的6种文本样式(总结)