图文详细说明CSS中!important 的使用方法
时间:2024/2/29作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。在工作中经常会遇到因为选择器优先级导致的样式无法呈现,这个时候就要用到一个特殊的CSS属性,就是!important。!important使属性值有最高优先级,可以用它来设置想要的样式。那接下来就和大家讲讲CSS中!important 怎么使用,有需要的小伙伴过来看看吧。
一、CSS !important 的作用和用法
作用:提升指定样式规则的应用优先权,即!important提供了一个增加样式权重的方法,让浏览器首选执行这个语句。
使用方法:选择器 {样式:值 !important}
比如,在CSS中给了.box{color:red !important;}这个属性,就意味着类名为box的这个标签具有最高优先级,不管你把默认的颜色设置为什么,他最终只会显示红色。二、CSS !important 实例解析
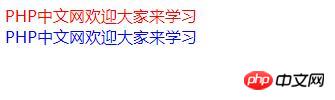
代码第一行设置了父元素里面所有div中字体色为红色,第二行和第三行都用class重新定义了自身div的字体色为蓝色,不同的是,第三行使用important,而第二行没有使用了!。
HTML部分:
<div id="father"> <div class="aa">PHP中文网欢迎大家来学习</div> <div class="bb">PHP中文网欢迎大家来学习</div> </div>CSS部分:
#father div{ color:red; } .aa{ color:blue; } .bb{ color:blue !important; }效果图:

从图片可以看出结果,那为什么会这样呢?
默认情况下,ID选择器的优先级高于类选择器,所以,第二行中即使用class重定义了自身样式,也无法生效,所以继承父级属性,这行字还是红色。 但是,第三行中,用了important,是其具有最高的优先级,所以这里的css样式生效了,字变为了蓝色。
注意:
1、IE6及更早浏览器下,!important在同一条规则集内不生效。
2、如果!important被用于一个简写的样式属性,那么这条简写的样式属性所代表的子属性都会被作用上!important。
3、关键字!important必须放在一行样式的末尾并且要放在该行分号前,否则就没有效果。以上就是图文详解CSS中!important 的使用方法的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:图文详细说明CSS中!important 的运用办法