CSS中BFC(块级格式化上下文)的作用介绍
时间:2024/1/9作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是关于CSS中BFC(块级格式化上下文)的作用介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
定义
BFC全称为block formatting context,意为块级格式化上下文,是Web页面中盒模型布局的css渲染模式。
可能上面的解释看了有点懵逼,通俗的说BFC指的的是一块区域的布局, 这个区域的布局有一个显著特点:这个区域内的子元素无论使用何种布局、何种样式都不会影响外部的元素。BFC比较常见的用法就是用来清除浮动的影响,正常不清楚浮动影响的情况下,父元素的高度是会坍塌的
那么什么时候会触发BFC呢?满足一下条件中任何一个:
float的值不为none
position的值不为static或者relate
display的值为table-cell、table-caption、inline-block、flex或者inline-flex中的任意一个
overflow的值不为visible
作用
清除浮动
我们经常会遇到这样的情况:当一个容器内包含的子元素包含浮动元素时,会导致容器没有高度,人们常用一个伪类,然后在伪类中用clear属性清除浮动,其实可以通过定义一个BFC来达到同样的目的,举个例子:
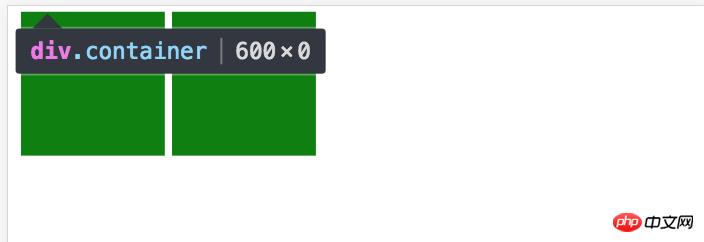
<div class="container"> <div></div> <div></div> </div>.container { width: 600px; background-color: black; } .container p { float: left; width: 200px; height: 200px; margin-left: 10px; background-color: green; }
当子元素存在float属性时,父容器没有设置高度,父容器的高度就会塌陷,我们可以通过在父容器中加overflow:hidden创建一个BFC来解决这个问题:
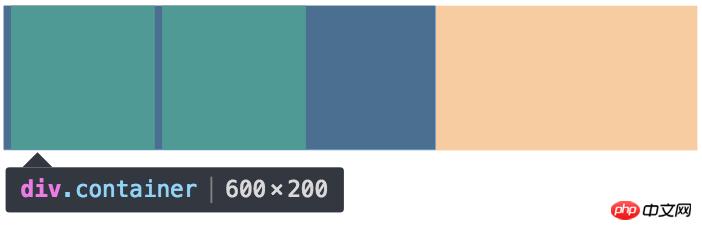
.container { width: 600px; background-color: black; overflow: hidden; } .container p { float: left; width: 200px; height: 200px; margin-left: 10px; background-color: green; }
防止文字环绕
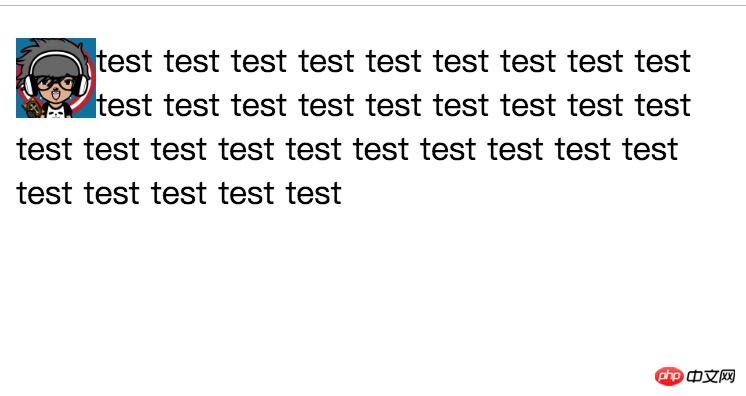
<div> <img src="../public/image/test.jpeg"> <p>test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test </p> </div>img { float: left; width: 40px; height: 40px; }
如上面例子所示,正常情况下我们期待的结果是左边显示图片,右边显示文字描述,而不是上面展示的文字环绕在图片周围,此时我们同样可以通过创建一个BFC来解决这个问题:
img { float: left; width: 40px; height: 40px; margin-right: 10px; } p { overflow: hidden; }防止外边距折叠
常规文档流中,子元素都是沿着父元素顶部开始一个接着一个垂直摆放的,相邻兄弟间的垂直间距由他们中间距最大的一个元素决定,而不是叠加在一起,这就是边距折叠,举个例子:
<div class="container"> <p class="one">one</p> <p class="two">two</p> </div>.container { width: 200px; background-color: black; } p { width: 150px; background-color: green; } .one { margin: 10px 0; } .two { margin: 20px 0; }
这种情况,我们可以通过创建一个新的BFC来解决
<div class="container"> <p class="one">one</p> <div class="new"> <p class="two">two</p> </div> </div>.container { width: 200px; background-color: black; } p { width: 150px; background-color: green; } .one { margin: 10px 0; } .two { margin: 20px 0; } .new { overflow: hidden; }
以上就是CSS中BFC(块级格式化上下文)的作用介绍的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:CSS中BFC(块级格式化上下文)的作用介绍