Flex布局是什么?Flex布局的相关属性
时间:2024/1/9作者:未知来源:争怎路由网人气:
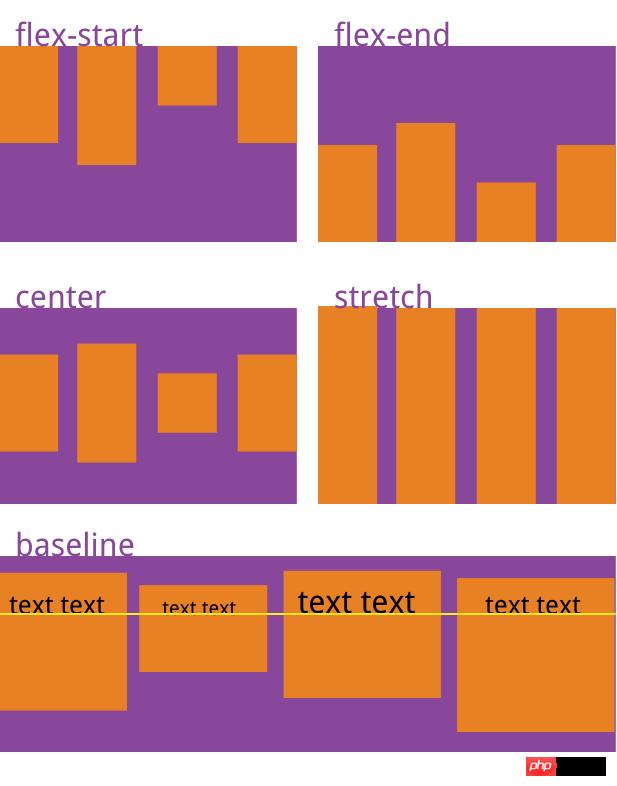
- stretch;

flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
用法:
align-content: flex-start
关键词:Flex布局是啥?Flex布局的相关属性