css3如何给文字加描边?css3完成字体描边样式的方法(代码详细说明)
时间:2024/1/9作者:未知来源:争怎路由网人气:
- color ;
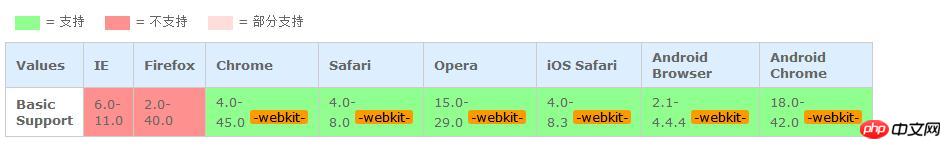
值得注意的是:text-stroke属性只能在有webkit内核的Safari和Chrome等浏览器中被支持使用,使用时要加前缀:-webkit-。

下面我们用text-stroke属性来实现一个好看的文字描边效果。
代码示例:
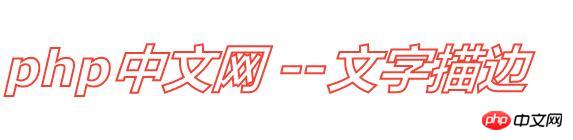
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>文字描边</title> <style type="text/css"> .demo { font-family: Verdana; font-size: 50px; font-weight: bold; } .stroke { -webkit-text-fill-color: transparent;/*文字的填充色*/ -webkit-text-stroke: 2px #f44336; font-style: italic; } </style> </head> <body> <div class="demo"> <p class="stroke">php中文网--文字描边</p> </div> </body> </html>效果图:

通过-webkit-text-fill-color: transparent;设置文字的填充色为透明,通过font-style: italic;设置文字倾斜,在通过text-stroke属性设置描边的厚度与好看的颜色,一个好看的艺术字就实现了!
总结:以上就是text-stroke属性设置字体文字描边样式的全部内容,大家可以自己动手尝试,设置自己的需要的字体文字描边样式。希望能对大家的学习有所帮助,更多相关教程请访问: CSS基础视频教程, HTML视频教程,bootstrap视频教程!
以上就是css3怎么给文字加描边?css3实现字体描边样式的方法(代码详解)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css3怎样给文字加描边?css3完成字体描边样式的办法(代码详细说明)