css中grid布局的基本内容介绍(附示例)
时间:2023/12/23作者:未知来源:争怎路由网人气:15
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是关于css中grid布局的基本内容介绍(附示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
CSS网格布局(又称“网格”),是一种二维网格布局系统。CSS在处理网页布局方面一直做的不是很好。一开始我们用的是table(表格)布局,然后用float(浮动),position(定位)和inline-block(行内块)布局,但是这些方法本质上是hack,遗漏了很多功能,例如垂直居中。后来出了flexbox盒布局,解决了很多布局问题,但是它仅仅是一维布局,而不是复杂的二维布局,实际上它们(flexbox与grid)能很好的配合使用。
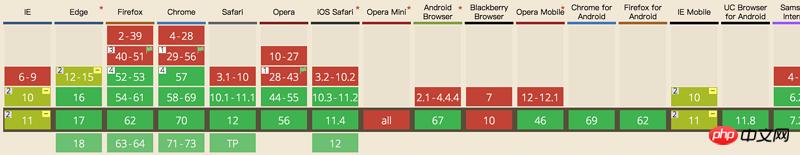
浏览器支持情况
在我们开始正式学习Grid布局之前,先看一下can i use上grid布局在各个浏览器下的支持情况是很有用的,

基本概念
要想学好Grid布局的用法,基本概念的介绍是少不了的,虽然看起来比较枯燥。
网格容器(Grid Container)
通过display属性设置属性值为grid或inline-grid可以创建一个网格容器。网格容器中的所有子元素就会自动变成网格项目(Grid item)
网格线(Grid Line)
组成网格线的分界线。它们可以是列网格线(column grid lines),也可以是行网格线(row grid lines)并且居于行或列的任意一侧
网格轨道(Grid Track)
两个相邻的网格线之间为网格轨道。你可以认为它们是网格的列或行
网格单元(Grid Cell)
两个相邻的列网格线和两个相邻的行网格线组成的是网格单元,它是最小的网格单元
网格区(Grid Area)
网格区是由任意数量网格单元组成
基本属性及作用
一个简单例子
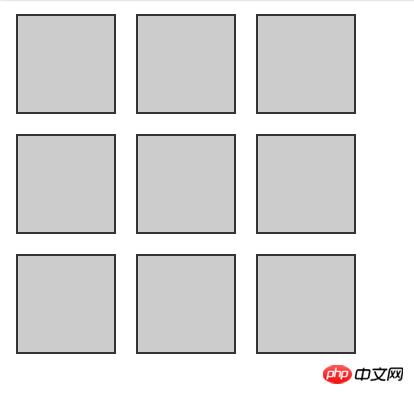
要介绍Grid布局属性,让我们先从一个简单例子开始:

如上图所示,如果我们要实现一个3x3的正方形矩阵,用Grid布局要怎么实现?
<div class="container"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>.container { display: grid; width: 200px; height: 200px; grid-template-rows: repeat(3, 50px); grid-template-columns: repeat(3, 50px); grid-row-gap: 10px; grid-column-gap:10px; } .container p { background-color: #ccc; border: 1px solid #333; }如上面代码所示,3x3的矩阵布局,用Grid布局去写,非常简单方便,相对于使用其他布局来说,Grid布局的优点就显现出来了,那么,接下来就让我们看看Grid局部中那些常用属性:
grid-template-rows:指定的每个值可以创建每行的高度。行高的尺寸可以是任何非负值,长度可以是px、%、em等长度单位的值
grid-template-columns:指定的每个值来创建每列的列宽
repeat函数:使用repeat()可以创建重复的网格轨道。这个适用于创建相等尺寸的网格项目和多个网格项目,repeat()接受两个参数:第一个参数定义网格轨道应该重复的次数,第二个参数定义每个轨道的尺寸
grid-column-gap和grid-row-gap属性用来创建列与列,行与行之间的间距,间距(Gap)可以设置任何非负值,长度值可以是px、%、em等单位值。
网格线号码定位
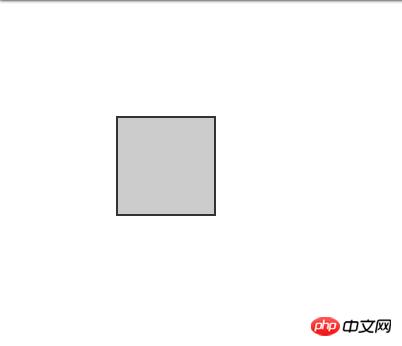
依旧是上面html代码,一个3x3的矩阵,不同的是这次我们通过网线号码来定位某一个特定方块。
.container { display: grid; width: 200px; height: 200px; grid-template-rows: repeat(3, 50px); grid-template-columns: repeat(3, 50px); } .container div { background-color: #ccc; border: 1px solid #333; grid-column-start: 2; grid-column-end: 3; grid-row-start: 2; grid-row-end: 3; /* grid-area: 2/2/3/3; */ }通过上面的代码我们可以实现如下效果:

我们定位矩阵正中间的小方块显示出来,其余的就不显示了,下面我们网格线号码定位的那些属性:
每条线是从网格轨道开始,网格的网格线从1开始,每条网格线逐步增加1
grid-row-start:表示开始的行网格线序号
grid-row-end:表示结束的行网格线序号
grid-column-start:表示开始的列网格线序号
grid-row-end:表示结束的列网格线序号
如果一个网格项目跨度只有一行或一列,那么grid-row-end和grid-column-end不是必需的
grid-area:网格区域,也是用来定位,如果只提供一个值,它指定了grid-row-start和grid-column-start的值。如果提供两个值,第一个值是grid-row-start、grid-column-start的值,第二个值是grid-row-end、grid-column-end的值,两者之间必须要用/隔开。如果指定四个值,第一个值对应grid-row-start,第二个值对应grid-column-start,第三个值对应grid-row-end和第四个值对应grid-column-end
网格区域命名定位网格项目
通过上面的例子,我们知道了如何用网格线去定位网格项目,接下来我们将学习如何通过网格区域的命名来定位网格项目,老样子,依旧从一个例子开始:
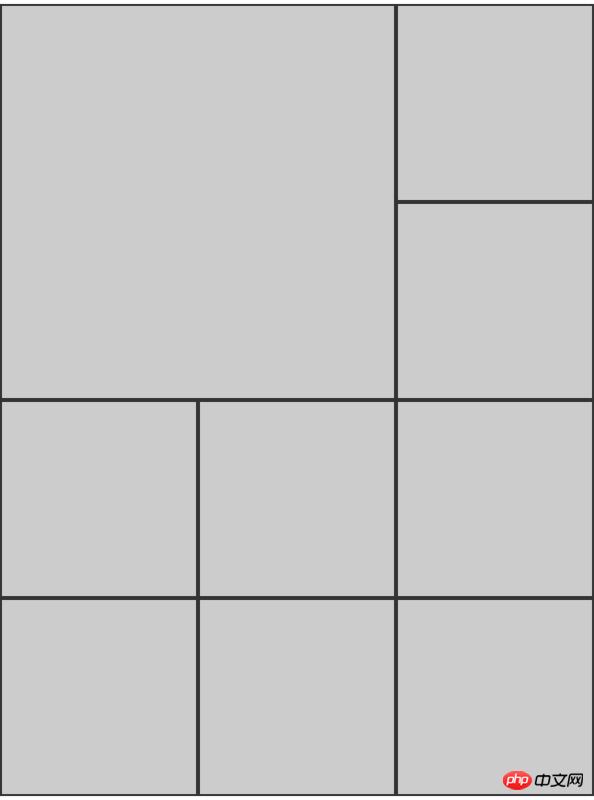
<div class="container"> <div class="first"></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>.container { display: grid; width: 400px; height: 400px; grid-template-rows: repeat(3, 100px); grid-template-columns: repeat(3, 100px); grid-template-areas: "header header2 header3" "body body2 body3" "footer footer2 footer3"; } .container div { background-color: #ccc; border: 1px solid #333; } .container .first { grid-row-start: header2; grid-row-end: body2; grid-column-start: header; grid-column-end: header2; }
如上述例子看到的,本来是一个3x3的矩阵,但是通过区域命名的方式,将第一个p设置了跨两行两列,接下来让我们一起了解一下网格区域命名定位网格项目的相关属性:
像网格线名称一样,网格区域的名称也可以使用grid-template-areas属性来命名。引用网格区域名称也可以设置网格项目位置
设置网格区域的名称应该放置在单引号或双引号内,每个名称由一个空格符分开。网格区域的名称,每组(单引号或双引号内的网格区域名称)定义了网格的一行,每个网格区域名称定义网格的一列
grid-row-start和grid-row-end通过区域命名分别设置了行开始的位置和结束,grid-column-start和grid-column-end通过区域命名分别设置了列开始的位置和结束位置
总结
这篇文章简单的介绍了一些Grid布局的属性和用法,但没有涉及所有,Grid布局还有很多属性和用法需要自己去探索,通过不同属性的排列组合,可以发掘不同的玩法,这不正是布局的魅力吗?
以上就是css中grid布局的基本内容介绍(附示例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css中grid布局的基本内容介绍(附示例)