如何用html与CSS完成页面加载loading动画效果
时间:2023/12/23作者:未知来源:争怎路由网人气:11
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。在浏览网站时经常会遇到页面“正在加载,请稍后”的情况,此时页面会出现一个圆圈一直在转动,直到加载完成。正在学习html和CSS的小伙伴,你会用html和CSS实现页面加载动画效果吗?这篇文章就和大家一起研究CSS3页面加载loading动画,并将页面加载动画的代码分享给大家,感兴趣的小伙伴可以参考借鉴一下。
实现页面加载loading动画效果需要用到很多CSS中的属性,比如:animation动画,keyframes,border-radius圆角,border属性等等,如果有小伙伴不知道这些属性的,可以参考PHP中文网的相关手册:CSS手册 ,希望对你有所帮助。
以下是如何用HTML和CSS3实现页面加载(loading)动画效果实例详解:
HTML部分
创建一个div用于显示加载动画,并给div一个class类名,便于对其进行样式设置,(如果样式不多也可以在标签内设置样式)具体代码如下:
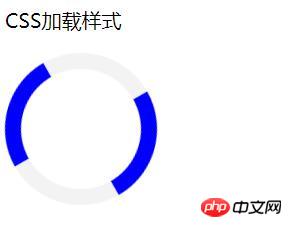
<body> <p style="font-size: 20px;">CSS加载样式</p> <div class="load"></div> </body>
CSS部分
页面的基本框架已经有了,现在还需要用CSS对其进行样式设置,设置div的长和高为120px,设置border-radius属性值为50%,将其变为圆形,用 border-top和border-bottom设置上下两个弧形,便于后面的动画设置。
最后,为了使其旋转起来,需要用animation和@keyframes属性,具体代码如下:
注意:使用animation和@keyframes动画时,注意浏览器的兼容性。(比如加前缀 -webkit- 和 -ms- )
.load { border: 16px solid #f3f3f3; border-radius: 50%; border-top: 16px solid blue; border-bottom: 16px solid blue; width: 120px; height: 120px; -webkit-animation: spin 2s linear infinite; animation: spin 2s linear infinite; } @-webkit-keyframes spin { 0% {-webkit-transform: rotate(0deg);} 100% {-webkit-transform: rotate(360deg);} } @keyframes spin { 0% {transform: rotate(0deg);} 100% {transform: rotate(360deg);} }loading效果效果图:

以上给大家分享了如何用HTML和CSS3实现页面加载(loading)动画效果,详细讲解了HTML和CSS部分,比较容易理解,之前没有接触过页面加载动画的小伙伴一定要自己动手尝试,看看你的代码能不能实现页面加载的效果,希望这篇文章对你有所帮助!
【相关教程推荐】
1. CSS3最新版参考手册
2. CSS3教程
3. bootstrap教程以上就是如何用html和CSS实现页面加载loading动画效果的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:如何用html与CSS完成页面加载loading动画效果