displaytable是什么?display:table-cell的如何应用
时间:2023/12/23作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。很多刚刚接触display的时候,不知道displaytable是什么和怎么去使用display:table-cell,其实display:table-cell的使用并不难,只要我们了解一下display:table-cell的属性的应用规则,那么,display:table-cell的怎么应用?下面我们来讲解一下display:table-cell的应用方法。

一:display:table-cell的属性
display:table-cell的属性很类似于td标签,现在很多浏览器都是支持display:table-cell属性的,我们都知道表格有些特别的属性,很多时候,我们用到的垂直居中,和关联伸缩,所以说,display:table-cell有着很大的用处,但是和其他display属性相比,table-cell也会被其他的css破坏,一般建议,在使用display:table-cell的时候,不要使用float属性尽量不要使用,display:table-cell对宽度特别敏感,并且对margin值是没有任何意义的。
二:display:table-cell与不固定元素的应用
在制作网页的时候,我们使用display:table-cell让大小不固定的元素并且垂直居中,代码如下:
/*这里的大小是根据高宽上限128像素图片设置的*/ div{display:table-cell; width:1em; height:1em; border:1px solid #beceeb; font-size:144px; text-align:center; vertical-align:middle;}在浏览器中显示的效果如下:

三、display:table-cell的自适应布局
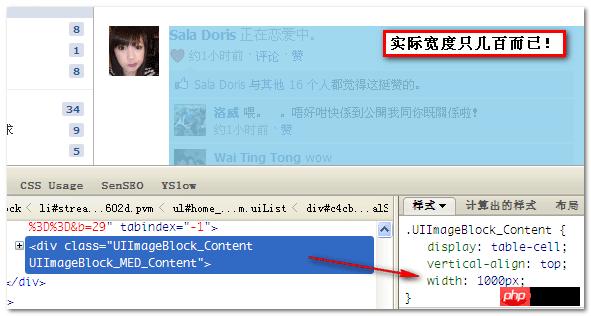
在一些大型网站上,比如facebook中的友好动态列表就是采用display:table-cell与两栏进行自适应,如图:

四:display:table-cell下的列表布局
在一般情况下,我们都是使用浮动来进行布局,但是采用浮动的方式去布局的话,需要清除浮动效果,display:table-cell下的列表布局是指横向布局。
由于table-cell是包裹着独立的标签,当repeat输出的时候,要进行两次循环,而列数都是固定的,对于一般的简单的样式,我们不会使用display:table-cell。
以上就是对displaytable是什么?display:table-cell的怎么应用的全部解释,如果你想了解更多有关CSS教程,请关注php中文网。
以上就是displaytable是什么?display:table-cell的怎么应用的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:displaytable是啥?display:table-cell的怎样应用