css相对定位与绝对定位的比较介绍
时间:2023/12/17作者:未知来源:争怎路由网人气:12
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。CSS定位,顾名思义,CSS position属性定义了元素在网页上的定位方式。
因此,有几种类型的定位:static, relative, absolute, fixed, sticky, initial和inherit。首先,让我们解释所有这些类型的含义。
static(静态) - 这是默认值,所有元素按顺序显示在文档中。
relative(相对) - 元素相对于其正常位置定位。
absolute(绝对) - 元素绝对定位于其第一个定位的父元素。
fixed(固定) - 元素与浏览器窗口相关。
sticky(黏性)- 元素根据用户的滚动位置定位。
现在我们已经解释了基础知识,我们将更多地讨论两个最常用的位置值 - relative(相对)和absolute(绝对)。
什么是相对定位?
当你设置相对于元素的位置时,不添加任何其他定位属性(顶部,底部,右侧,左侧)将不会发生任何事情。当您添加除相对位置之外的其他位置时,例如left:20px,该元素将从其正常位置向右移动20px。在这里,您可以看到此元素与其自身相关。当元素移动时,布局上的其他元素都不会受到影响。
设置位置时应注意的事项 - 相对于元素限制了绝对定位的子元素的范围。这意味着作为此元素的子元素的任何元素都可以绝对定位在此块中。
在这个简短的解释之后,我们需要通过展示一个例子来支持它。
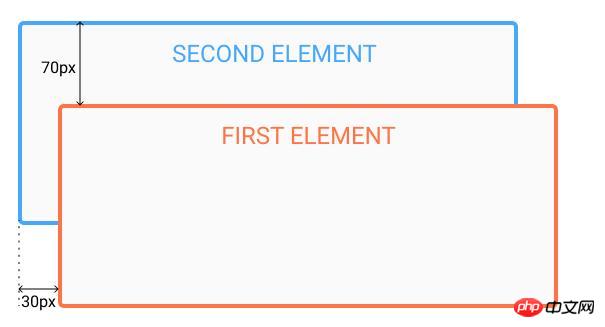
在此示例中,您将看到相对定位元素在其属性更改时如何移动。第一元件移动到左侧和顶部从其正常位置,而所述第二元件保持在相同的位置,因为没有附加的定位的属性被改变。
HTML:
<div id=”first_element”>First element</div> <div id=”second_element”>Second element</div>
CSS:
#first_element { position: relative; left: 30px; top: 70px; width: 500px; background-color: #fafafa; border: solid 3px #ff7347; font-size: 24px; text-align: center; } #second_element { position: relative; width: 500px; background-color: #fafafa; border: solid 3px #ff7347; font-size: 24px; text-align: center; }
什么是绝对定位?
绝对定位允许您将元素精确放置在您想要的位置。
绝对定位完成相对于所述第一相对(或绝对)位于父元素。在没有定位父元素的情况下,位置设置为绝对的元素将直接与HTML元素(页面本身)相关联。
使用绝对定位时要记住的一件重要事情是确保它不会被过度使用,否则会导致维护困难。
接下来的另一件事是展示绝对定位的一个例子。
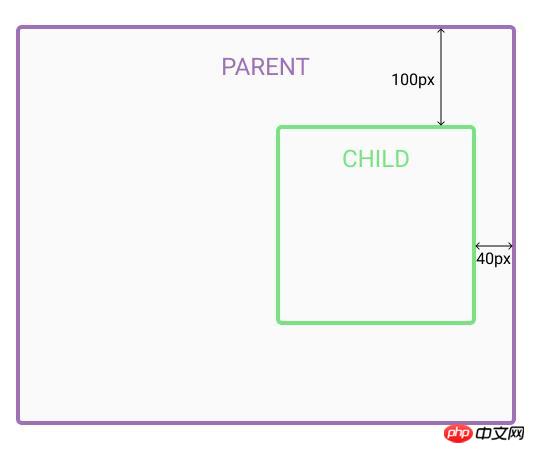
在示例中,父元素的位置设置为relative。现在,当您将子元素的位置设置为绝对时,将相对于父元素执行任何其他定位。子元素相对于父元素的顶部移动100px,父元素的右移移40px。
HTML:
<div id=”parent”> <div id=”child”></div> </div>
CSS:
#parent { position: relative; width: 500px; height: 400px; background-color: #fafafa; border: solid 3px #9e70ba; font-size: 24px; text-align: center; } #child { position: absolute; right: 40px; top: 100px; width: 200px; height: 200px; background-color: #fafafa; border: solid 3px #78e382; font-size: 24px; text-align: center; }
通过这些示例,您已经看到绝对和相对定位元素之间的差异。我们希望本文可以帮助你了解绝对和相对定位相关的一些疑问,并将有助于你的学习。
以上就是css相对定位和绝对定位的对比介绍的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css相对定位与绝对定位的比较介绍